css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red
Por um escritor misterioso
Descrição
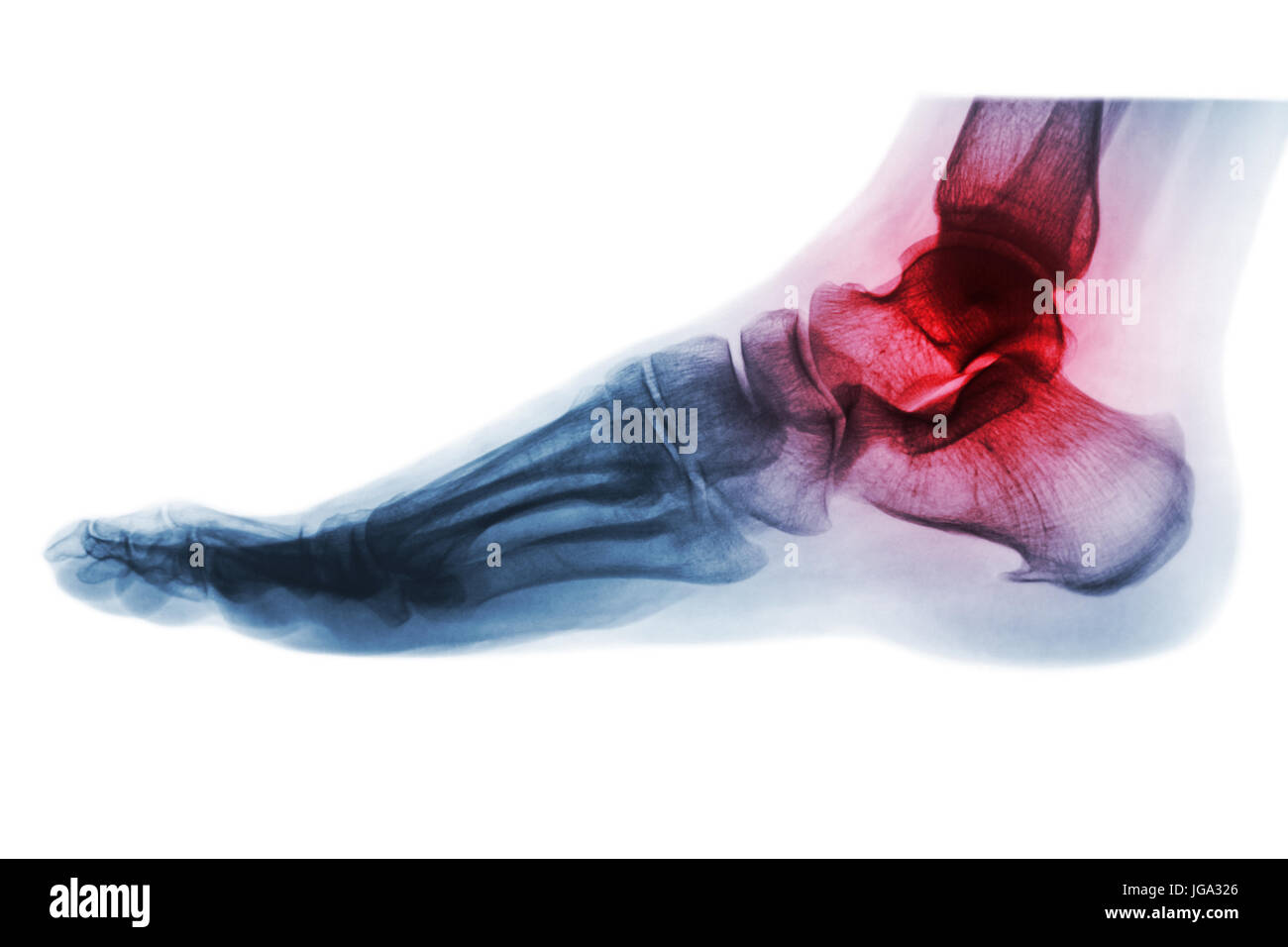
In CSS, when you apply
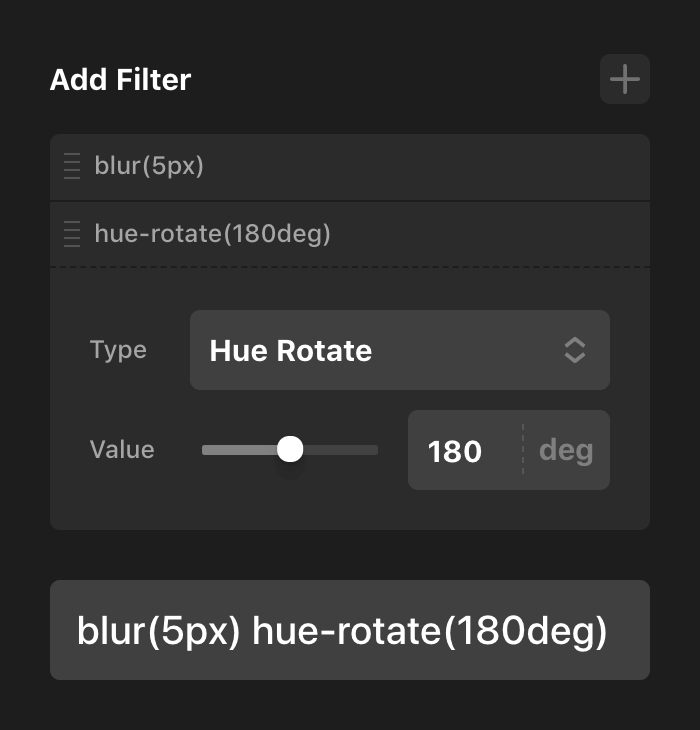
filter: invert(1) hue-rotate(180deg)
to an image, the color red turns into peachy-pink.
Why is this, and what can be done to use CSS to invert an image and still have red l

What Can CSS Filters Do for You? - Designmodo

8 must know CSS wizard spells 🧙

Effects Module

Backdrop Hue Rotate - Tailwind CSS

Ana Tudor – CSS-Tricks

javascript - HTML5 Canvas hue-rotate changing saturation and

Really Cool CSS Image Effects You Can Use Too (53 Examples)

A Complete Guide to CSS Functions

Print screened pictures when pasted are distorted in dark mode
Adapt dark mode based on system settings · Issue #12276

css revert filter with invert(1) and hue-rotate(180deg) - Stack

What Can CSS Filters Do for You? - Designmodo

The CSS Handbook: a handy guide to CSS for developers

Everything You Need to Know about All 11 CSS Filters - CoderPad
de
por adulto (o preço varia de acordo com o tamanho do grupo)