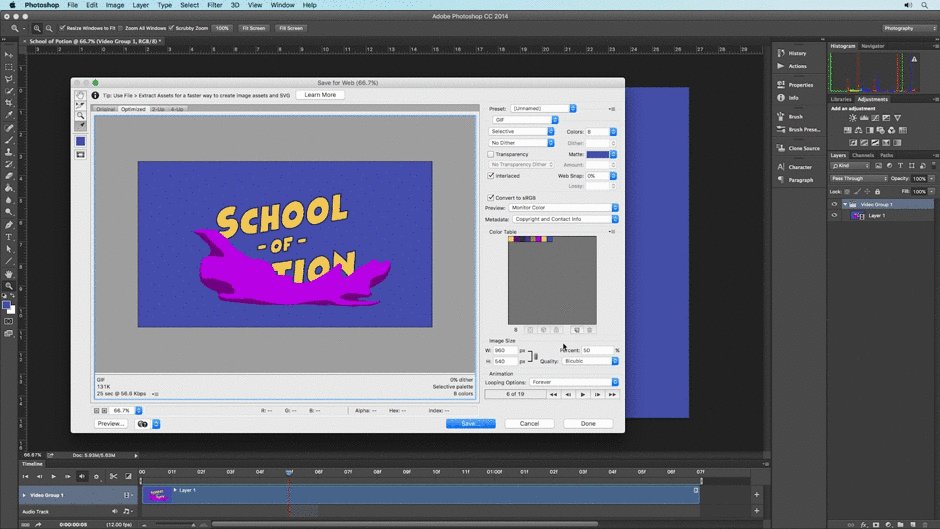
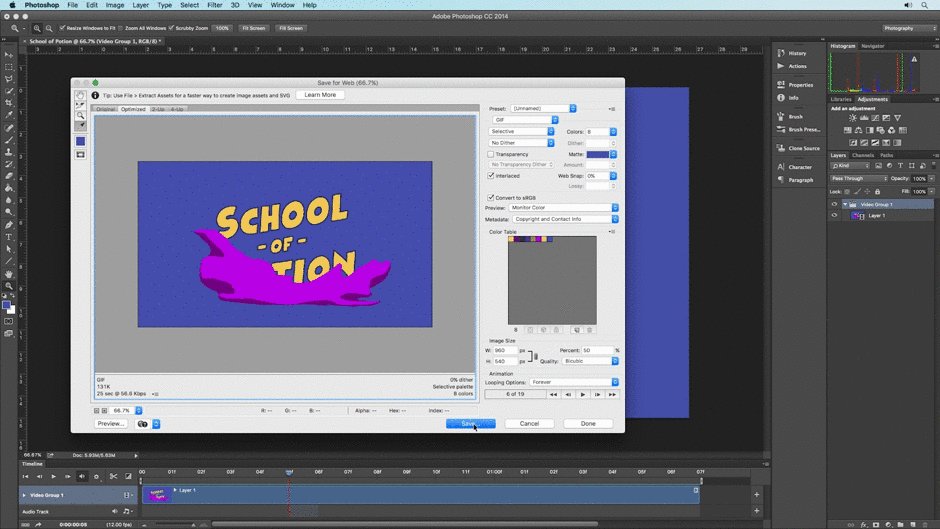
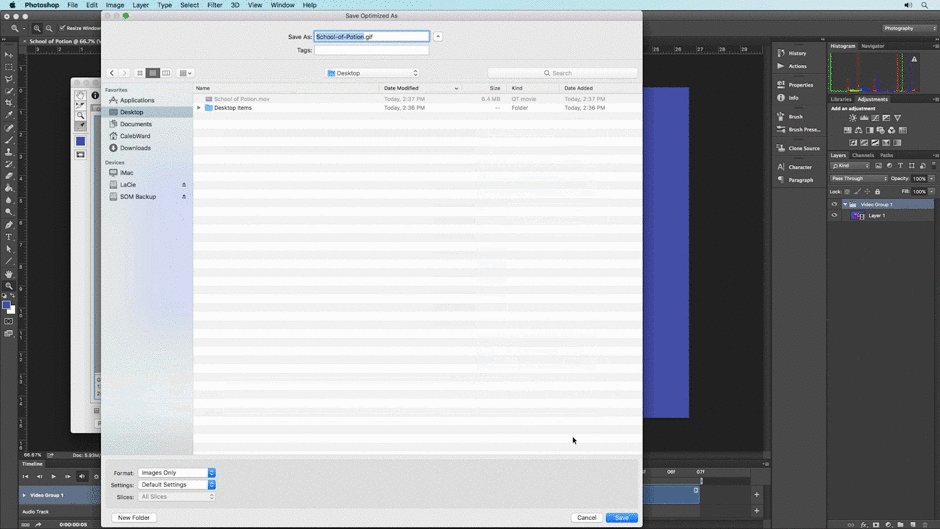
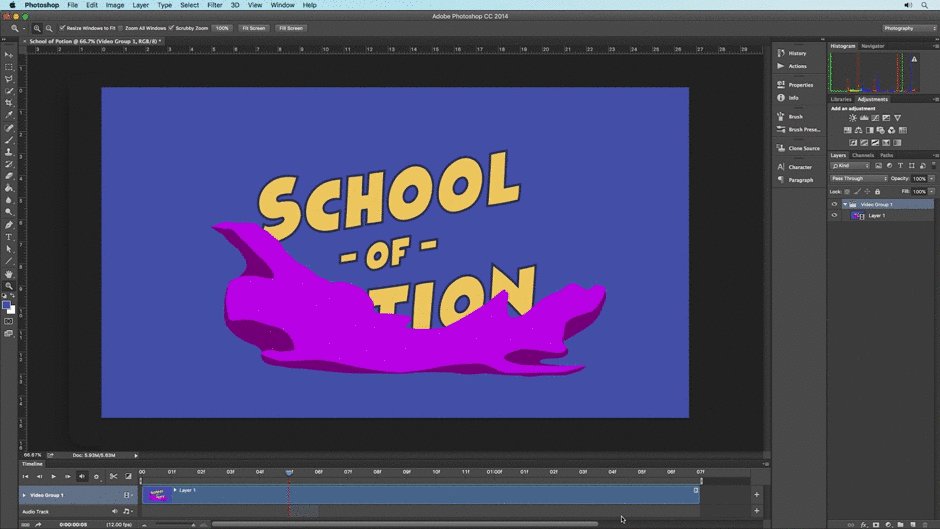
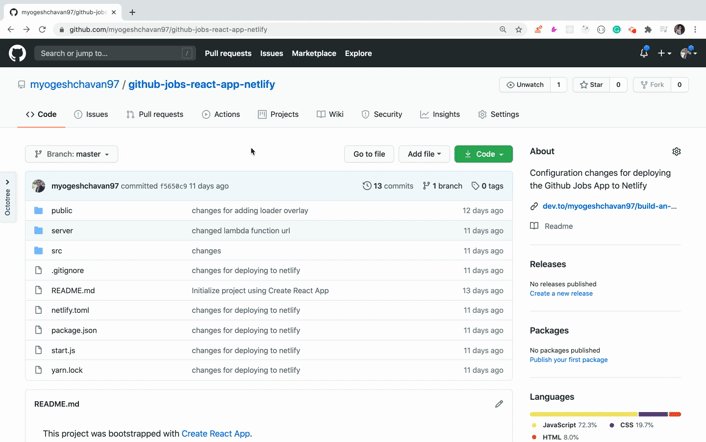
Demo your App in your GitHub README with an Animated GIF - DEV Community
Por um escritor misterioso
Descrição
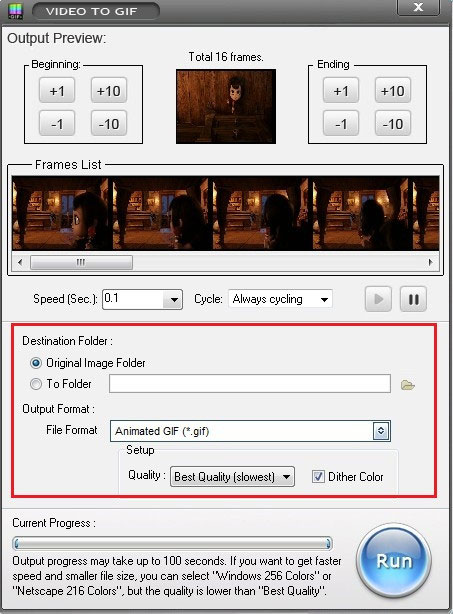
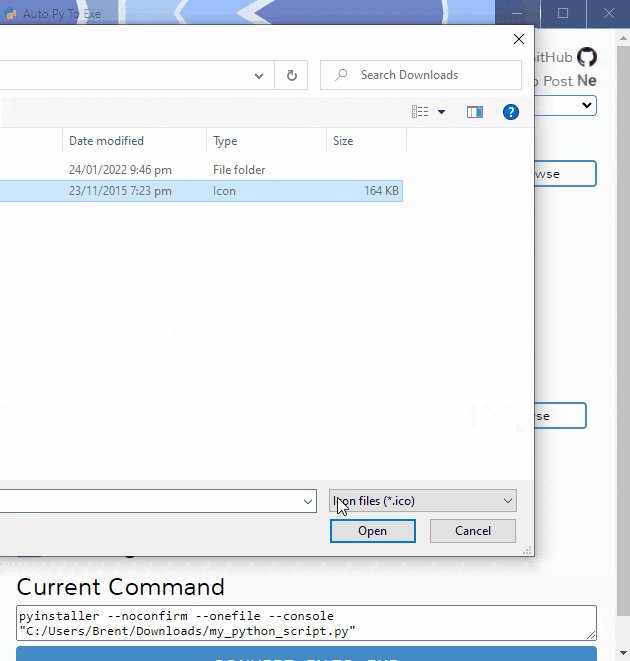
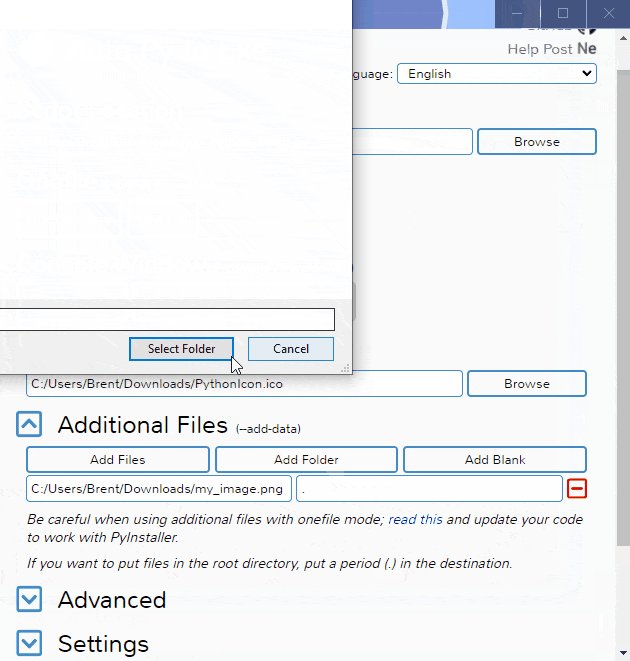
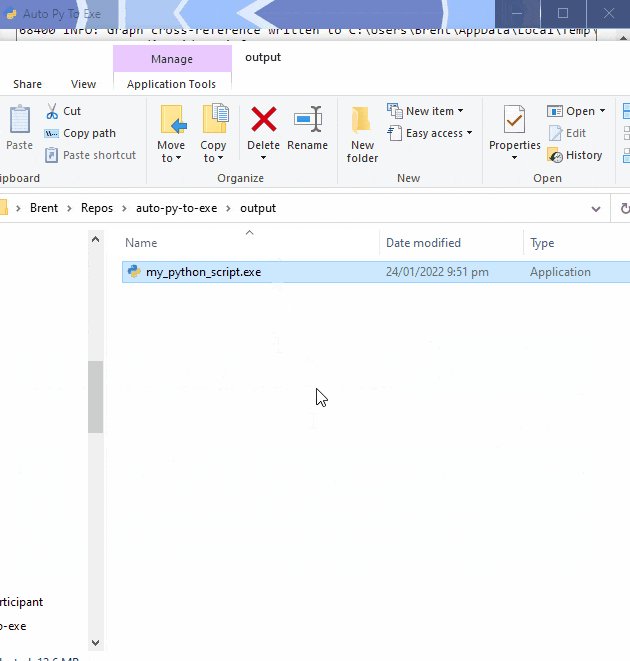
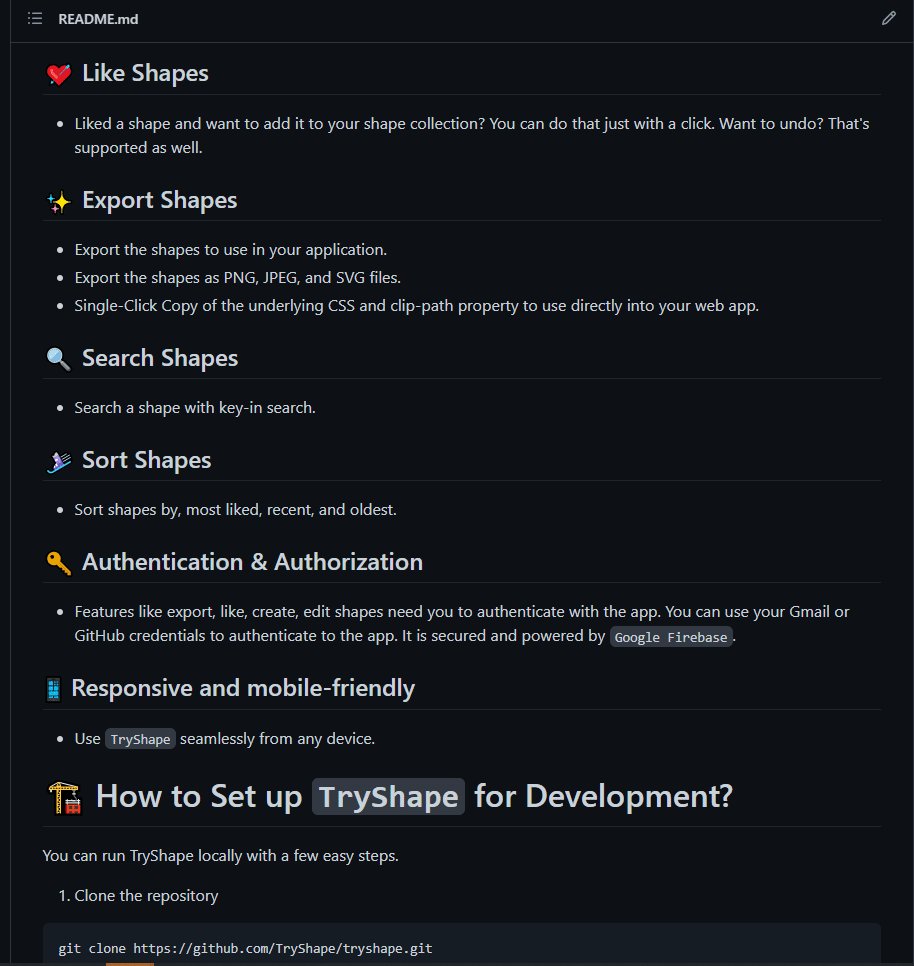
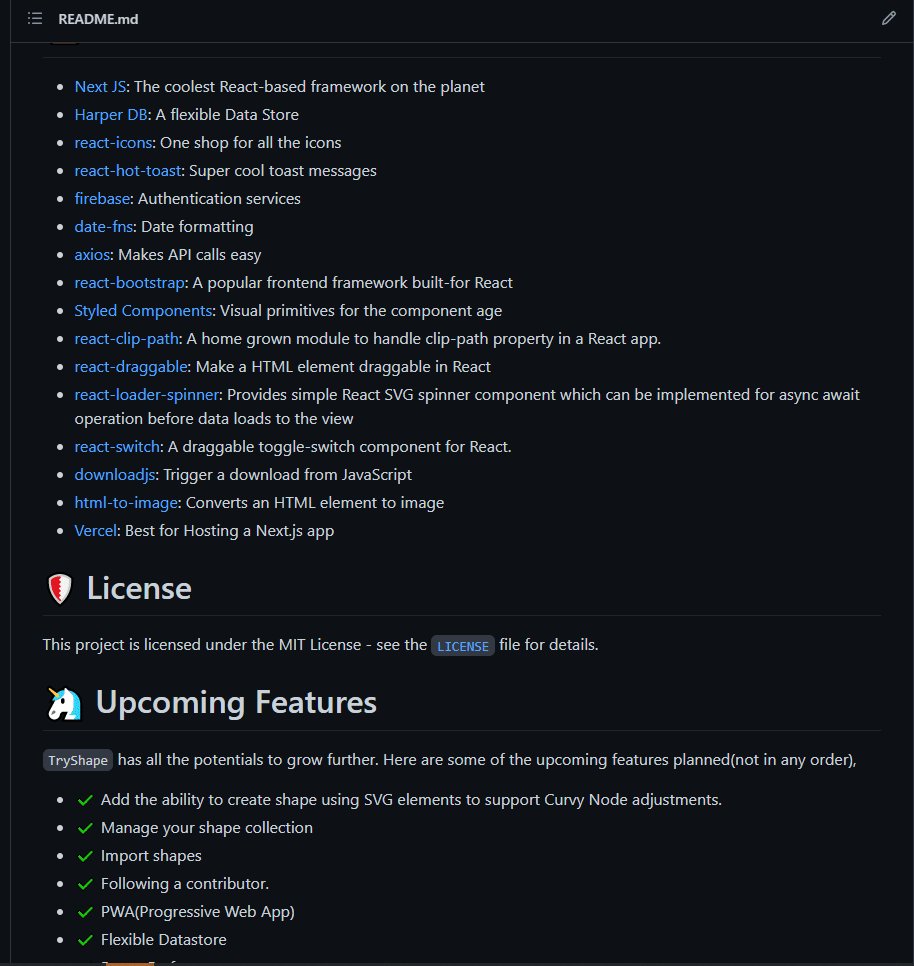
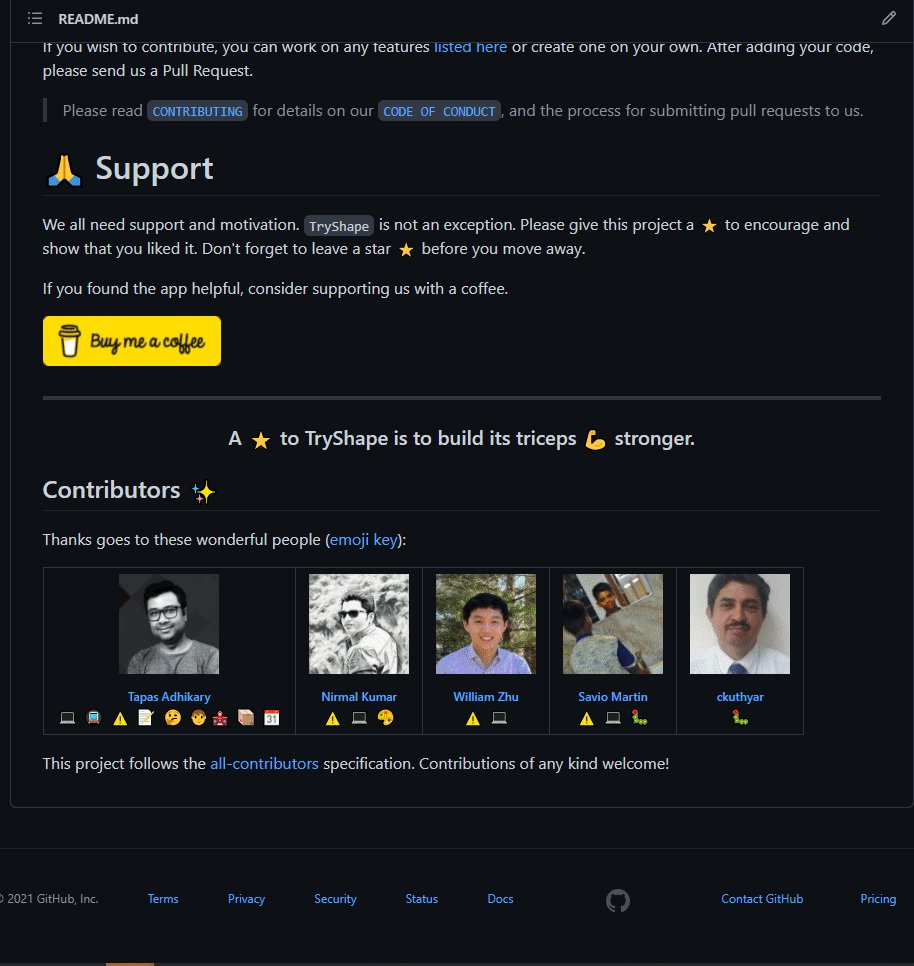
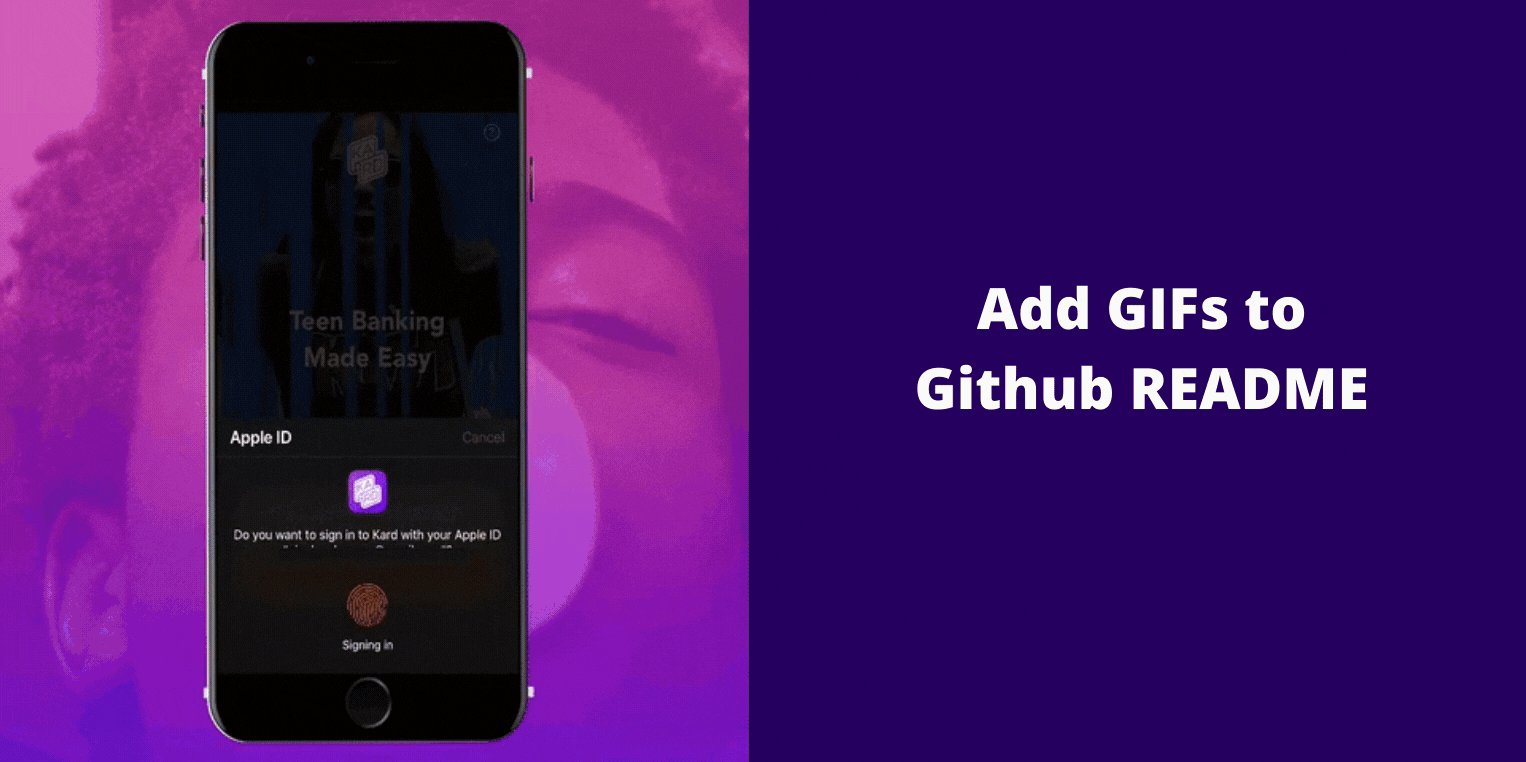
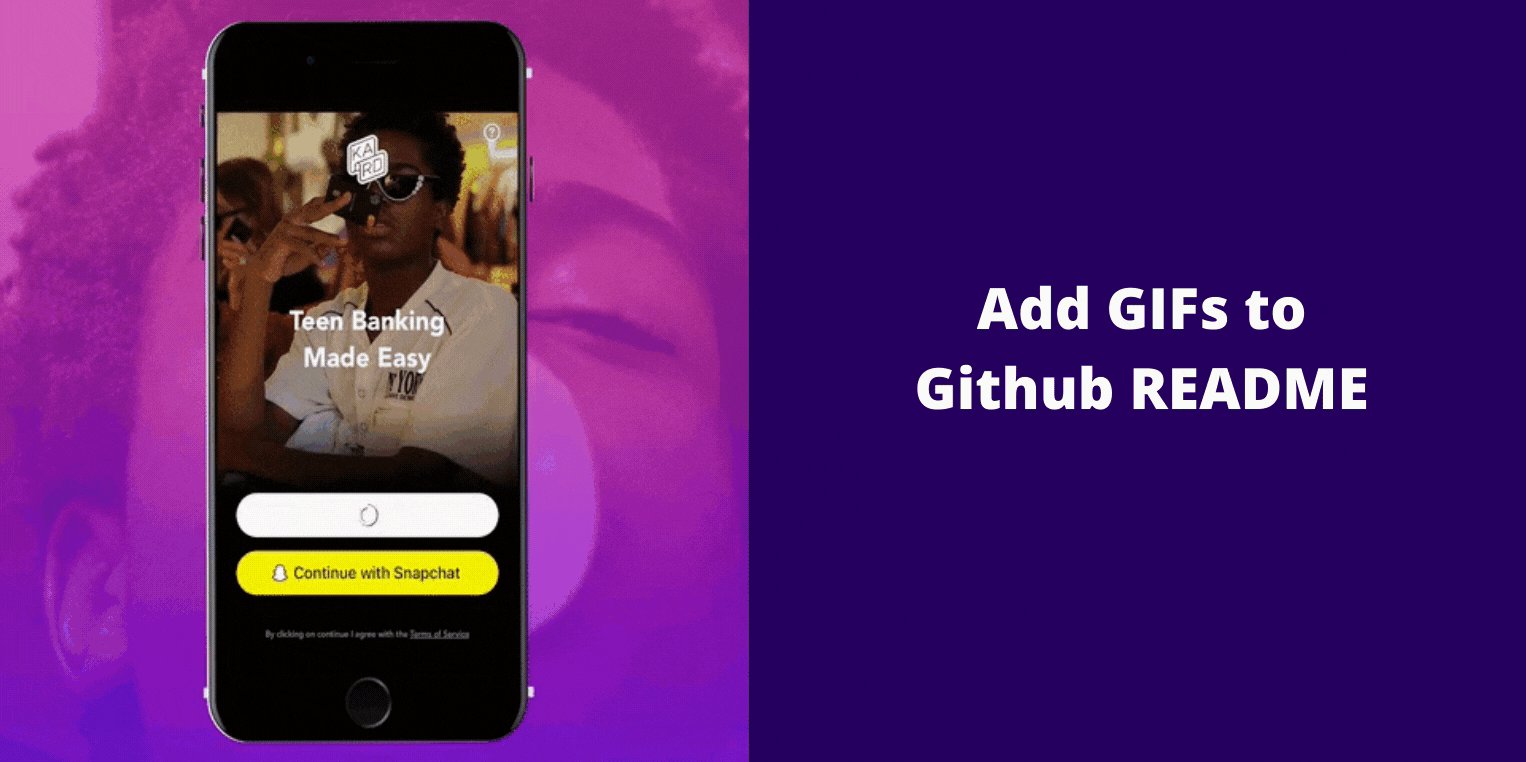
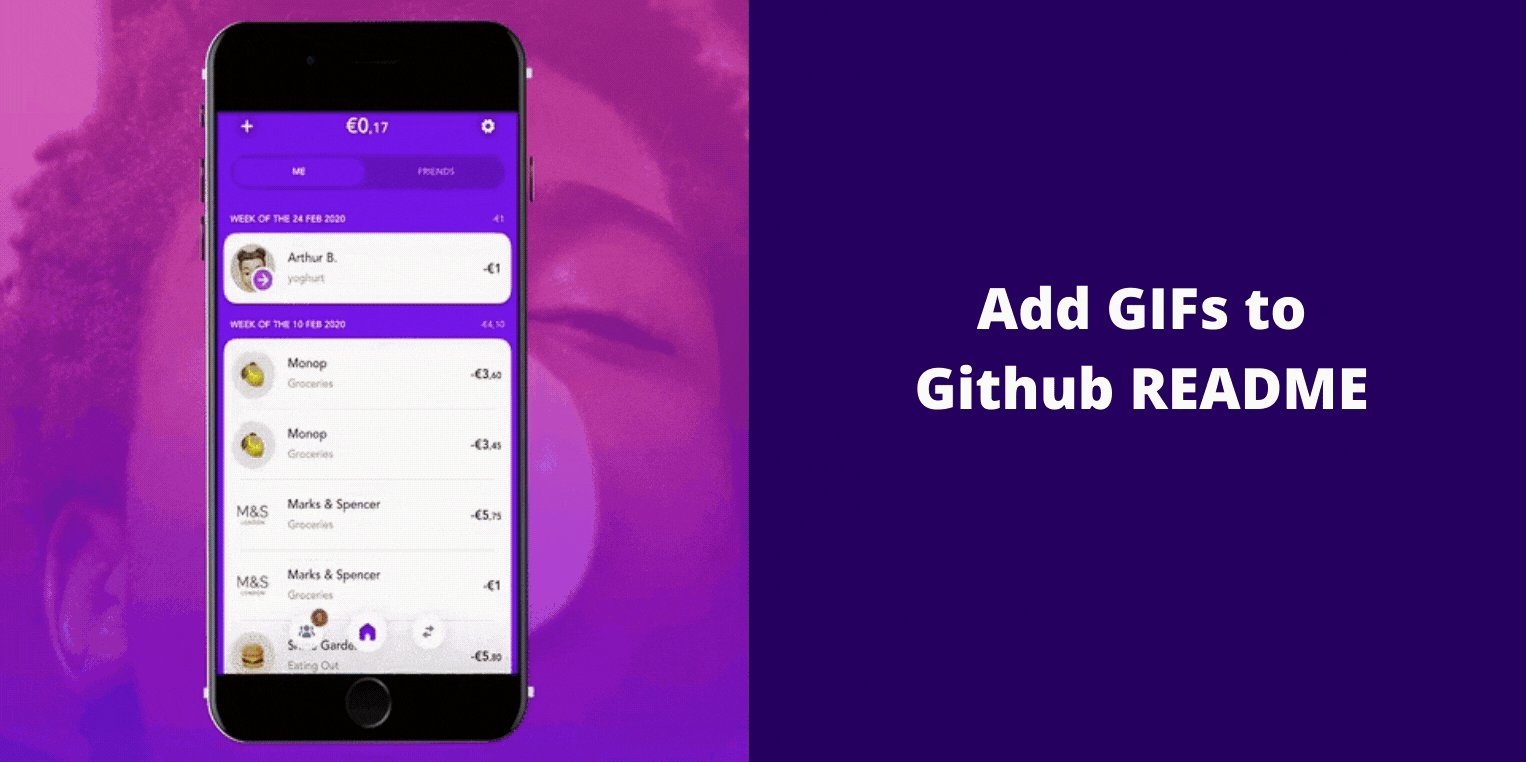
Make it easy for others including potential employers to see your app in action in your GitHub README by adding an animated GIF. Tagged with readme, documentation, markdown, github.

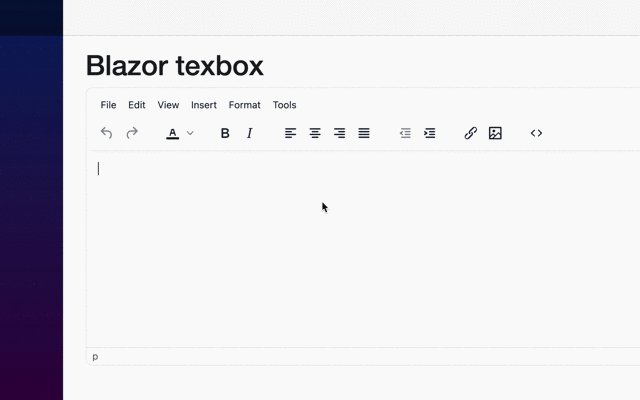
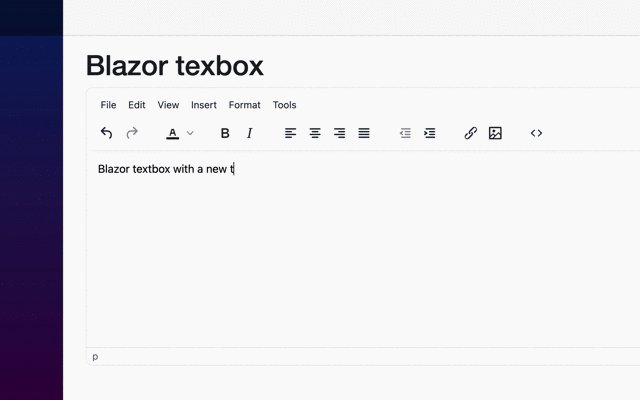
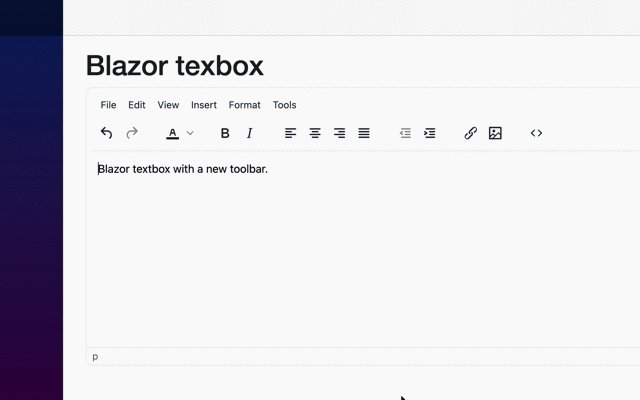
How to enrich Blazor textbox with TinyMCE

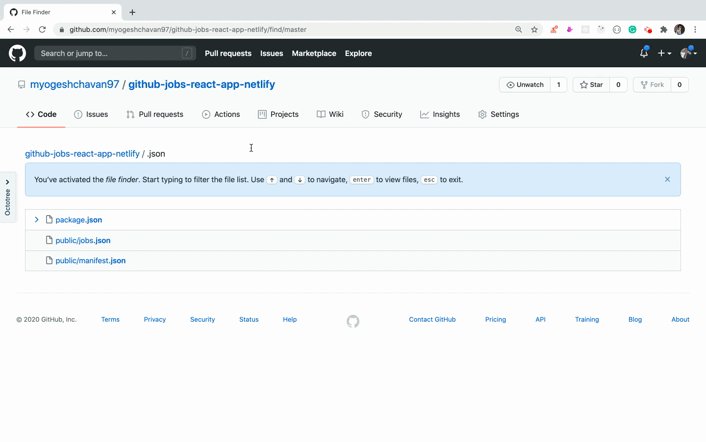
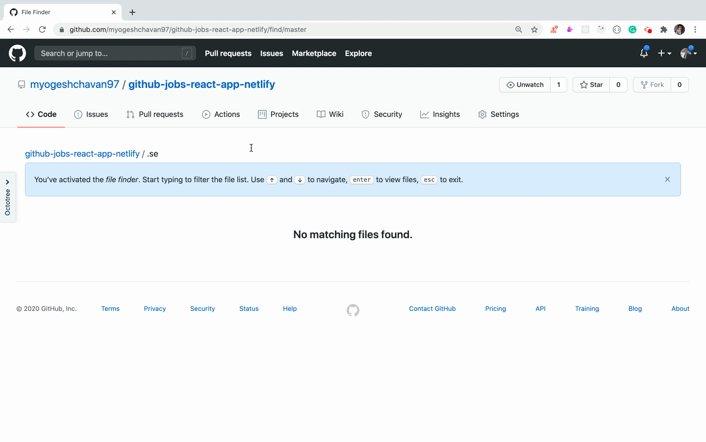
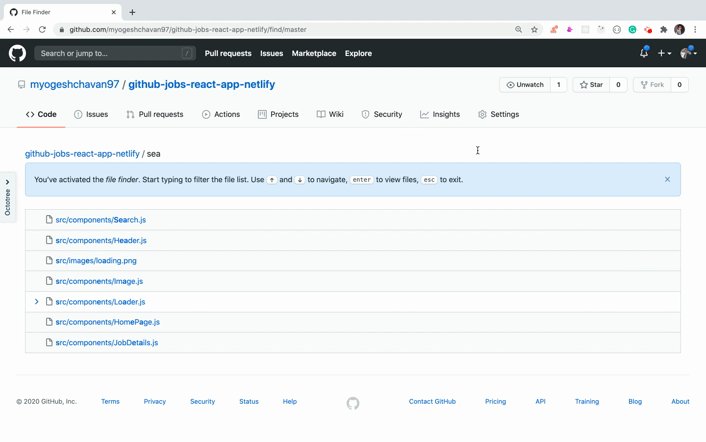
How to Build a Clone of GitHub's File Search Functionality

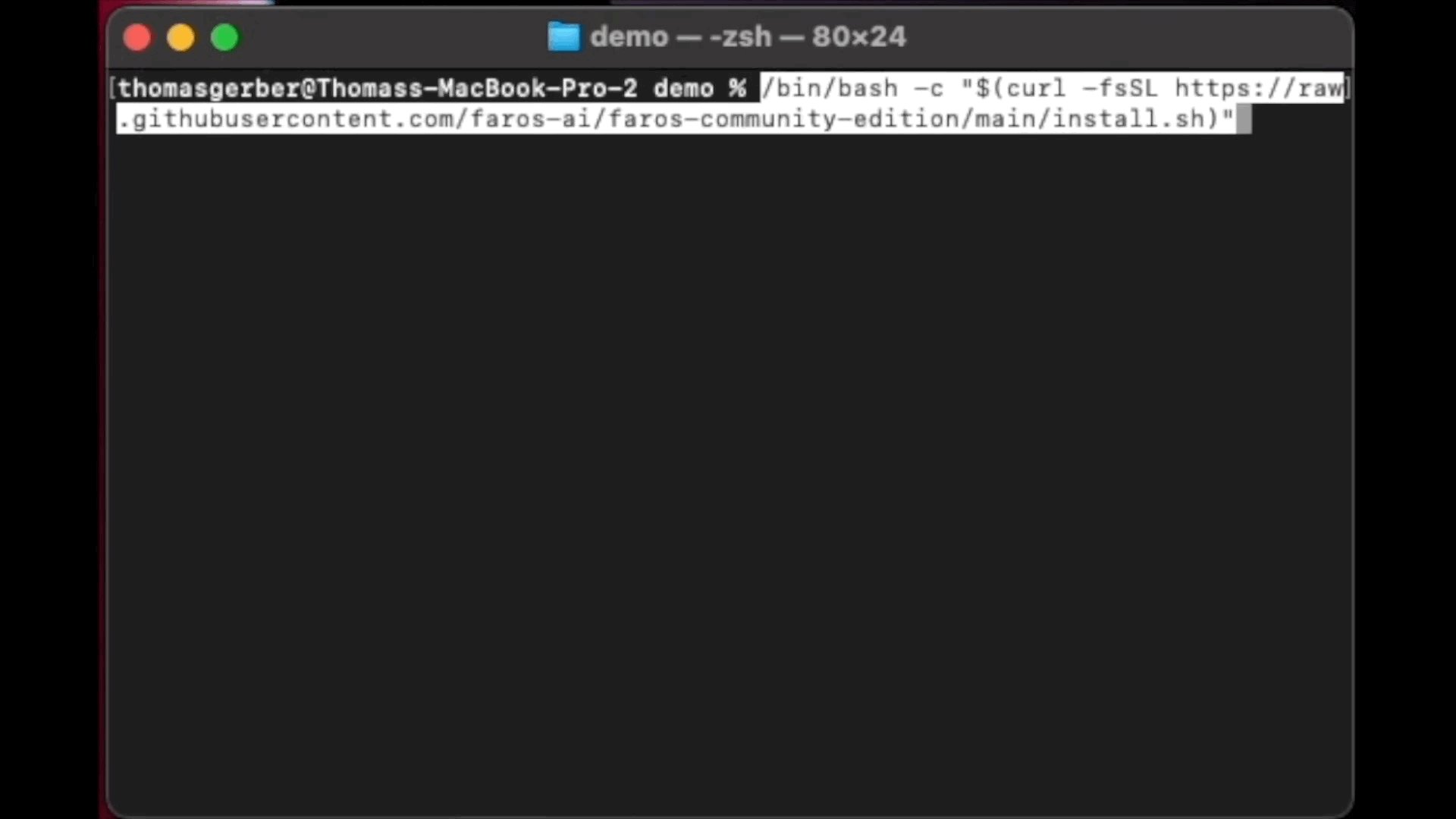
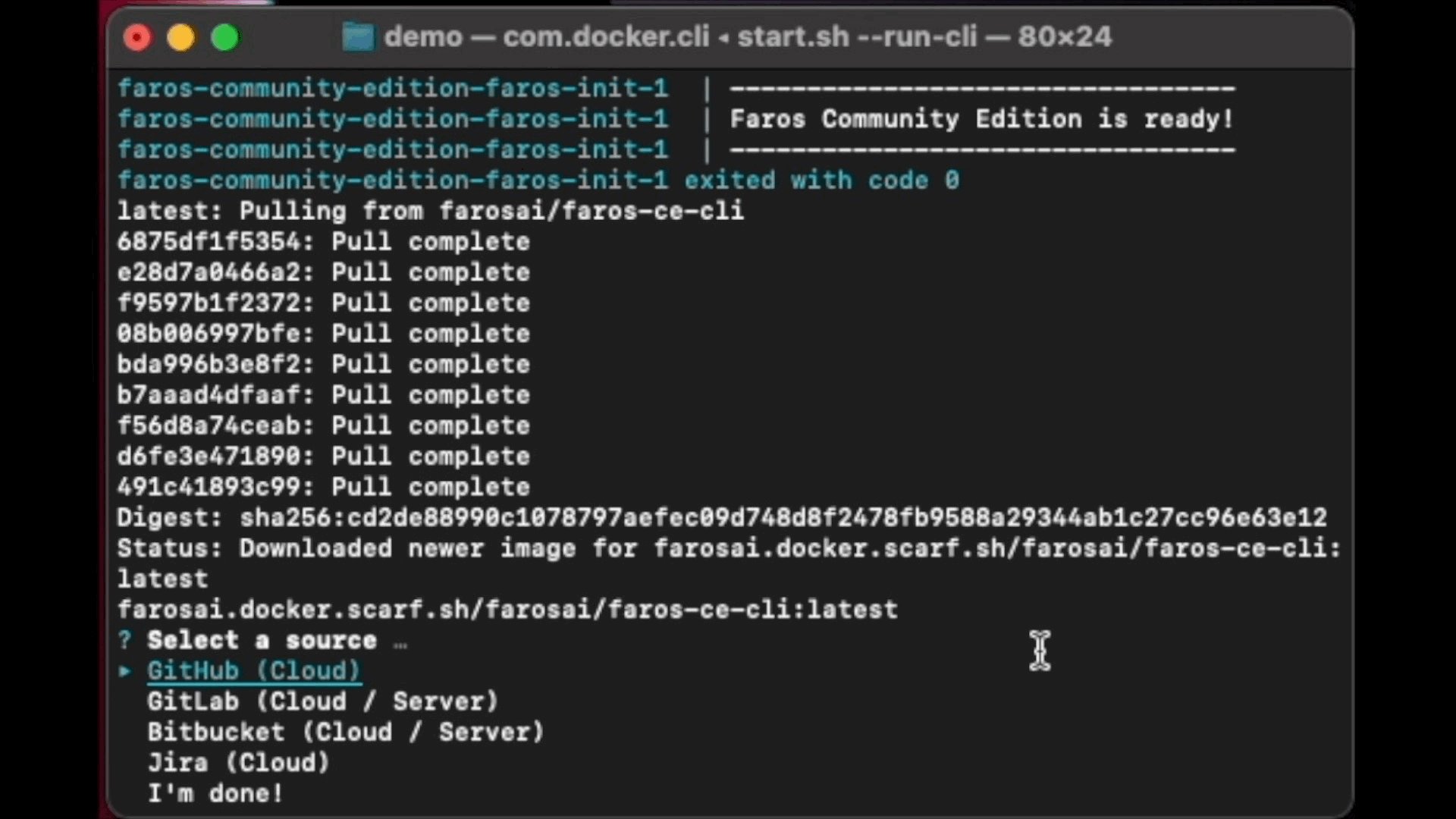
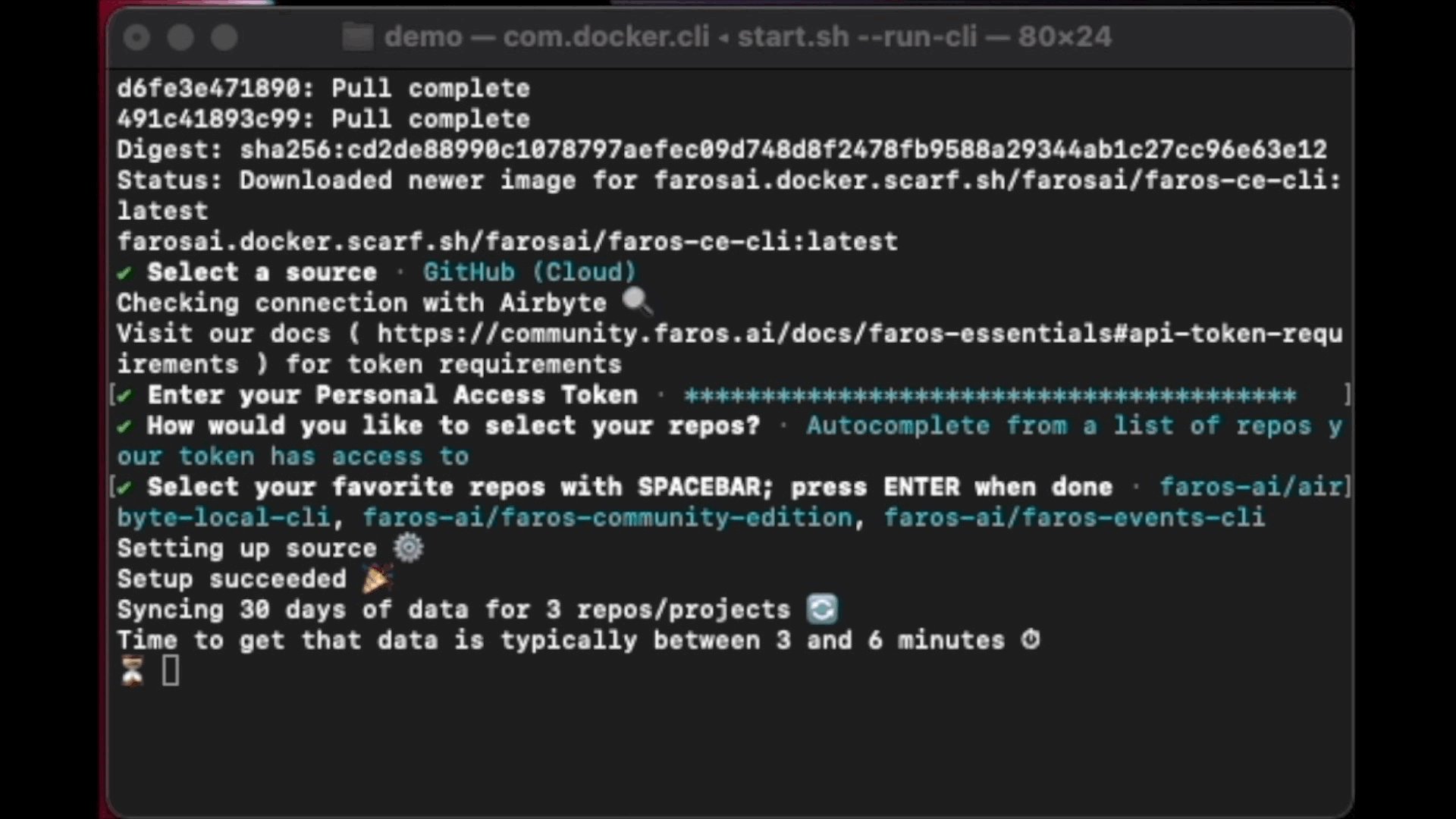
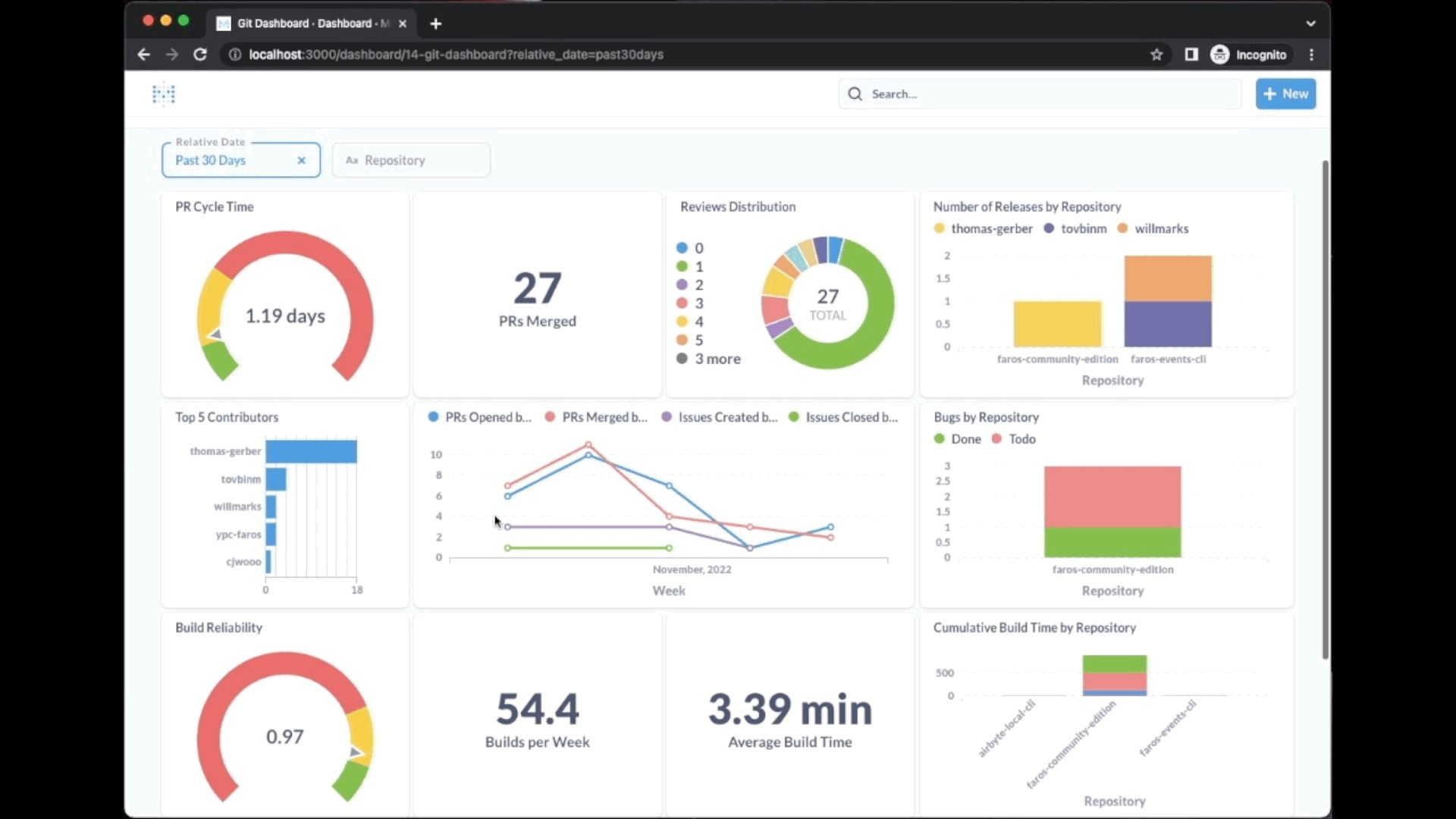
🧡 Faros Essentials

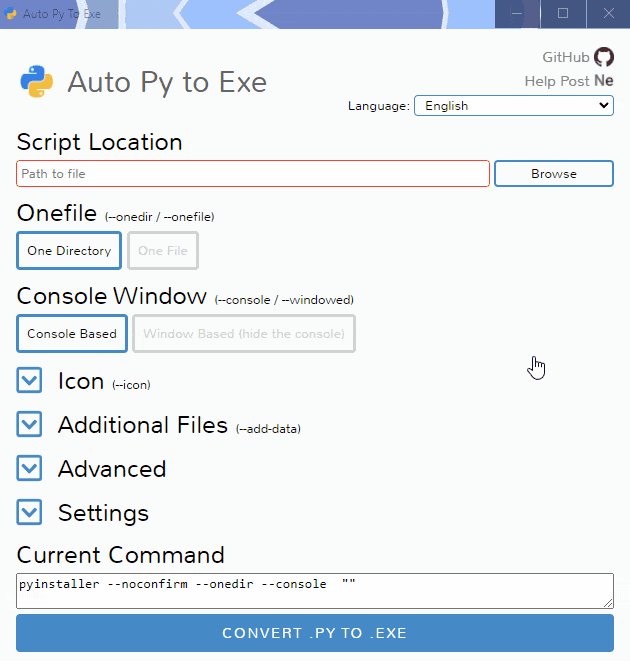
auto-py-to-exe · PyPI

GitHub Repo Guide – How to Increase Engagement on your Public GitHub Repositories

How to add gifs to Github readme

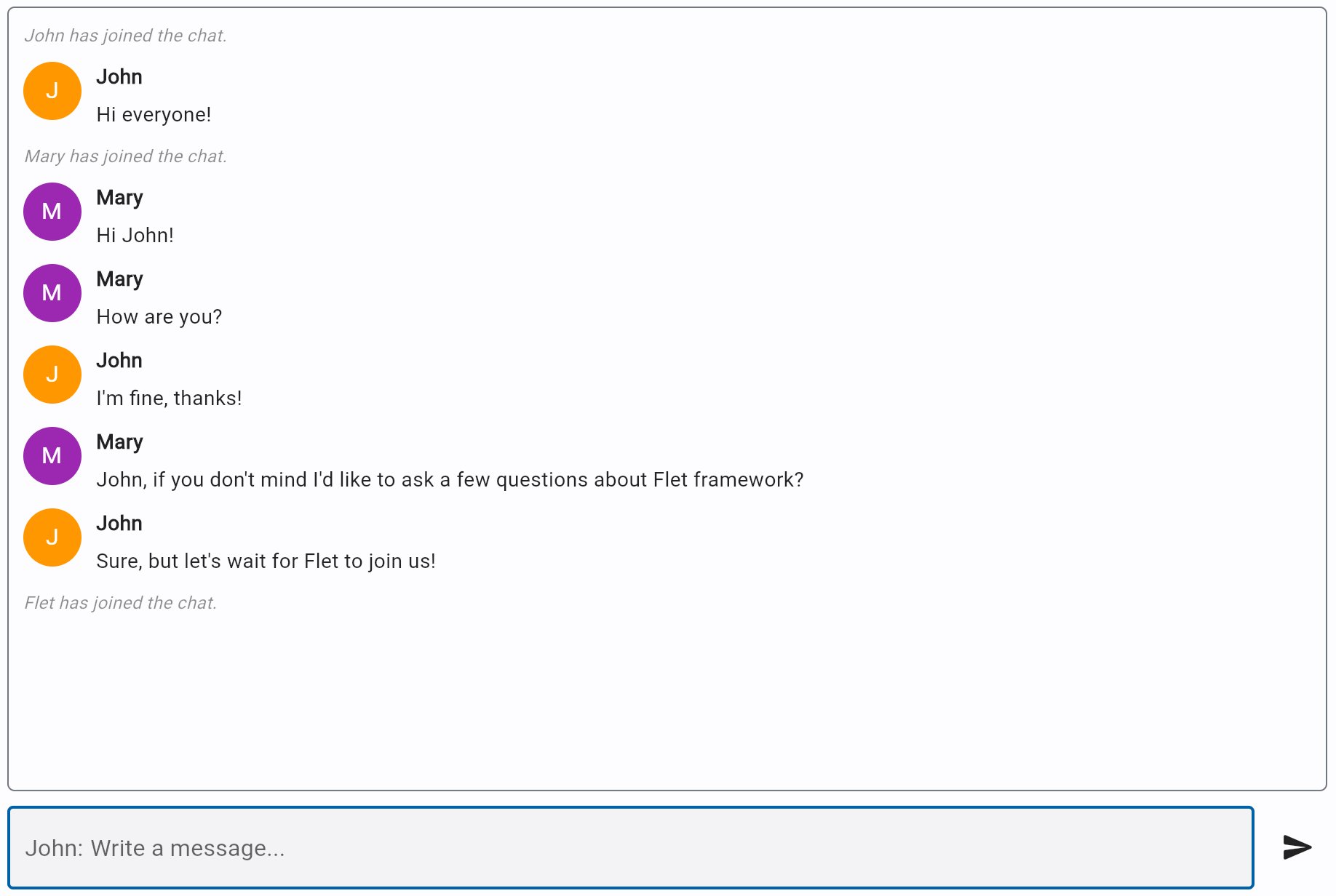
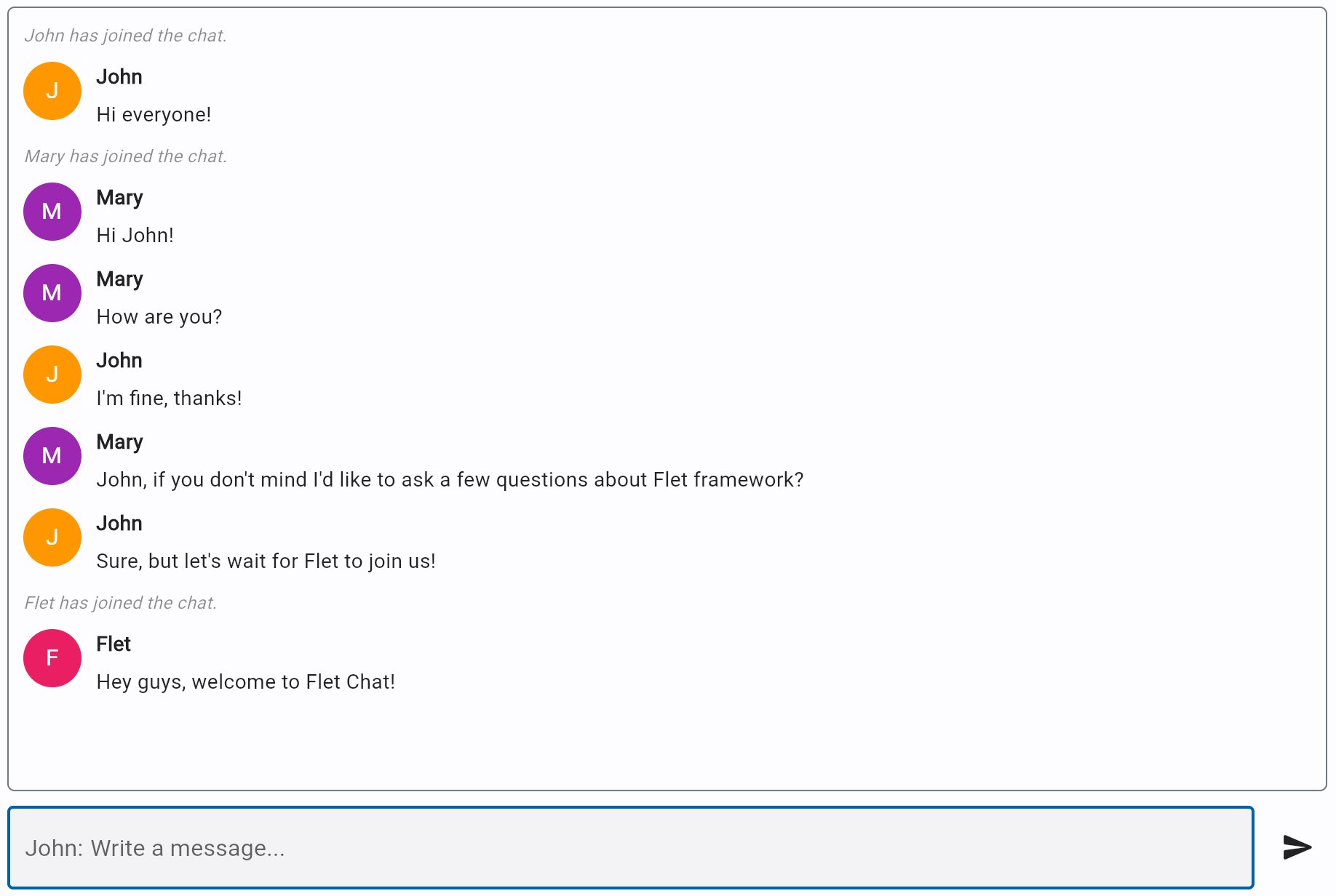
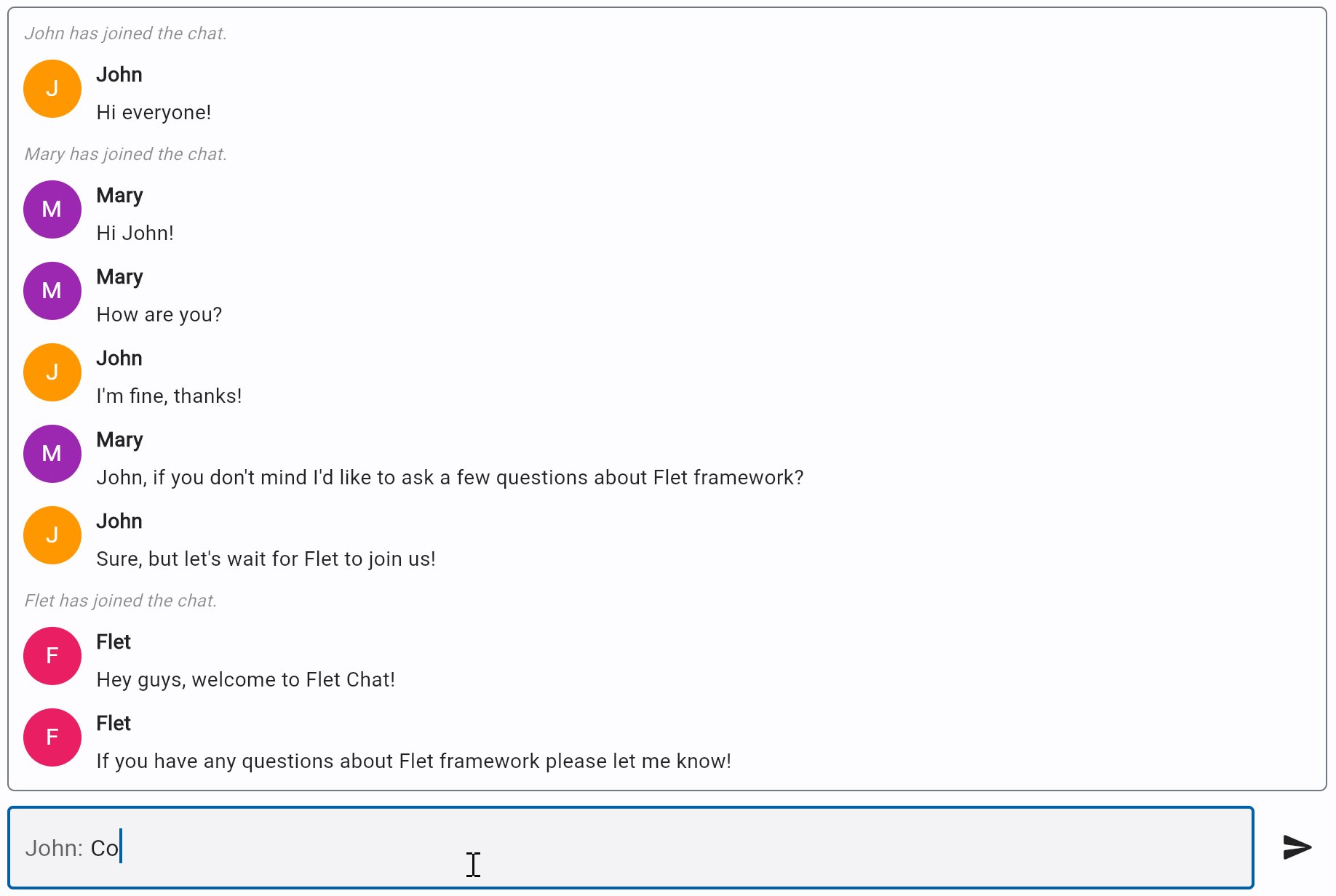
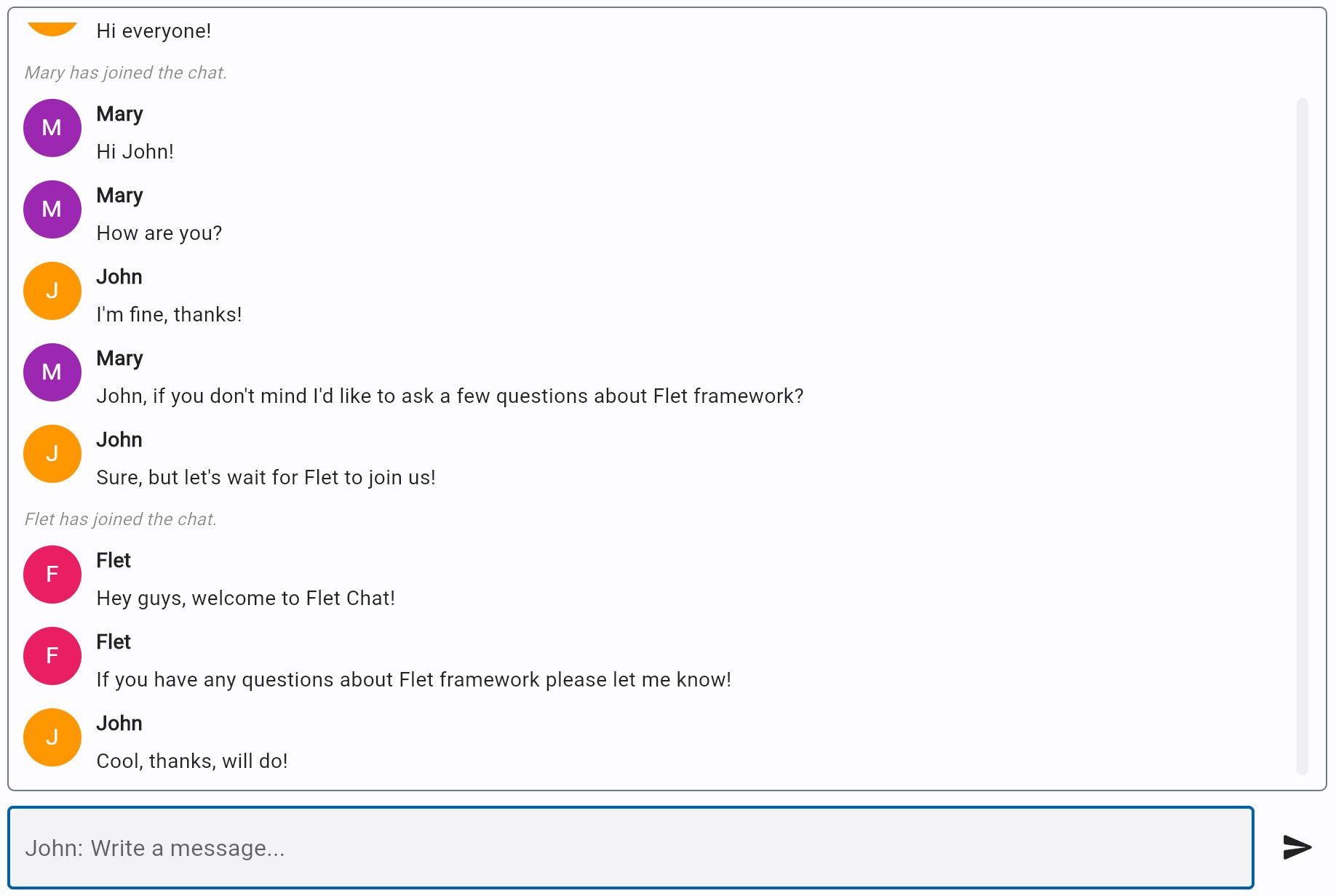
Creating realtime chat app in Python

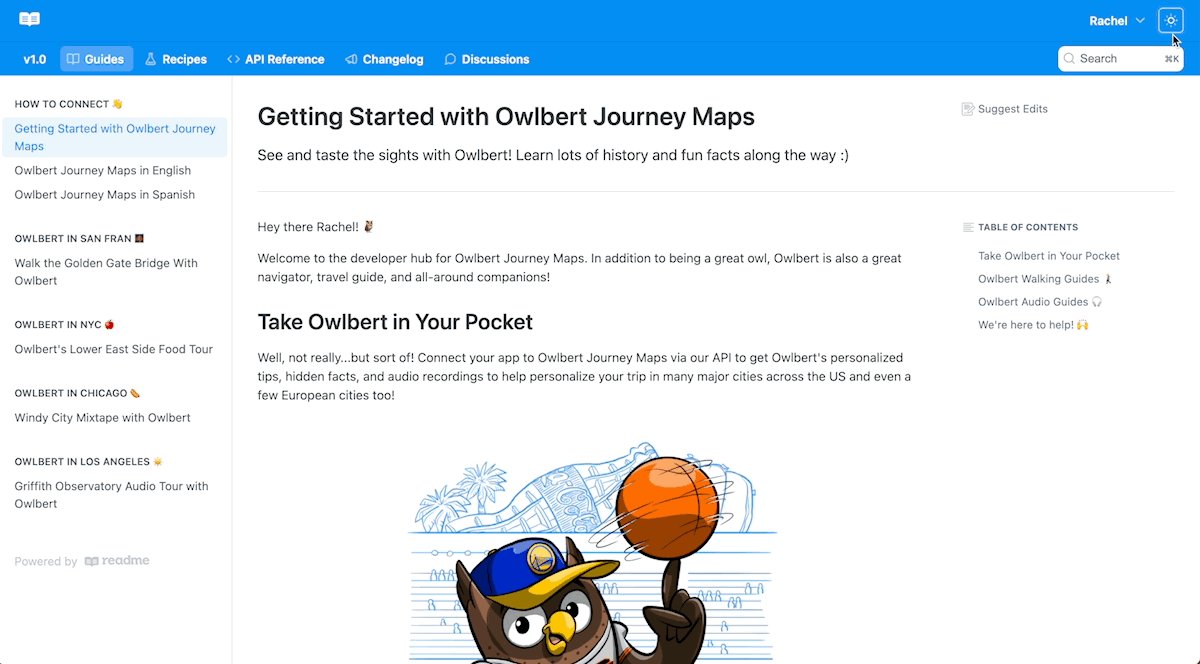
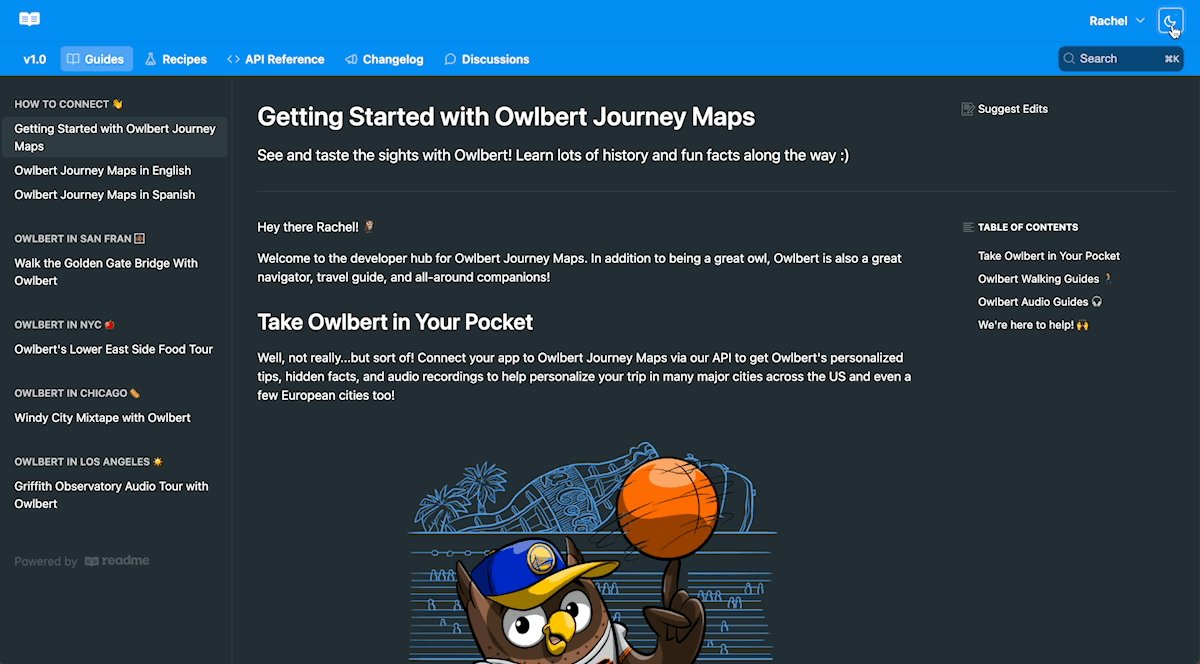
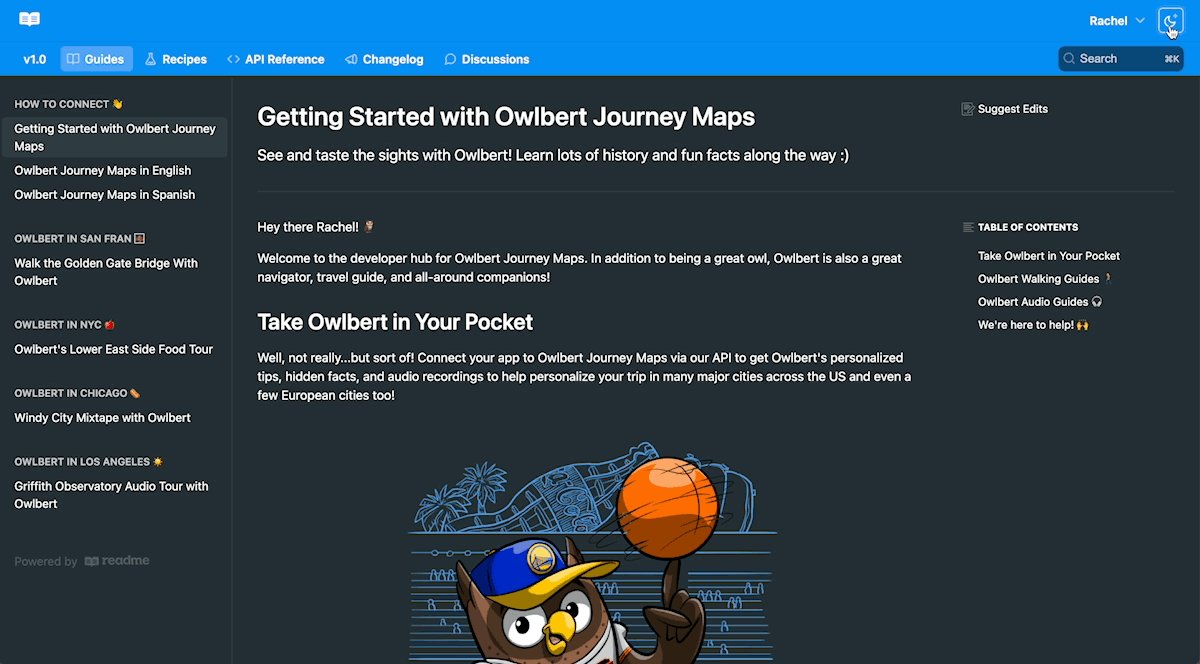
Give Thanks to Your Developers 🦃 Personalized API Onboarding Pages & Dark Mode

Quickstart: Source Development

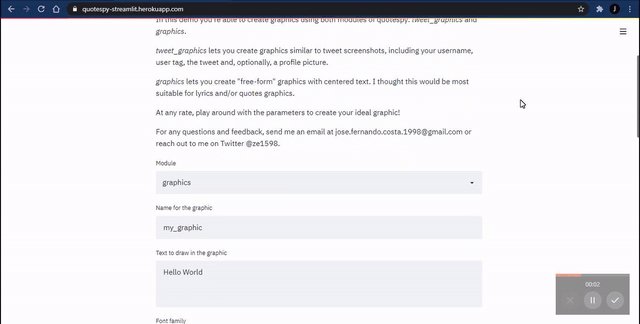
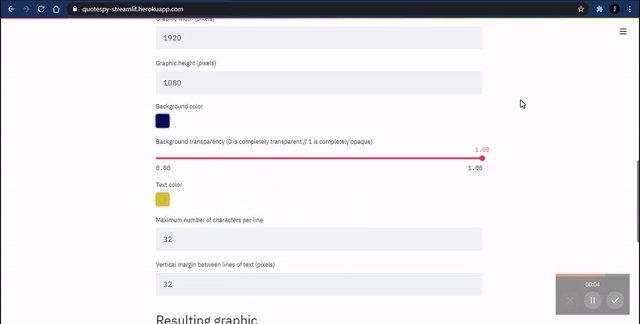
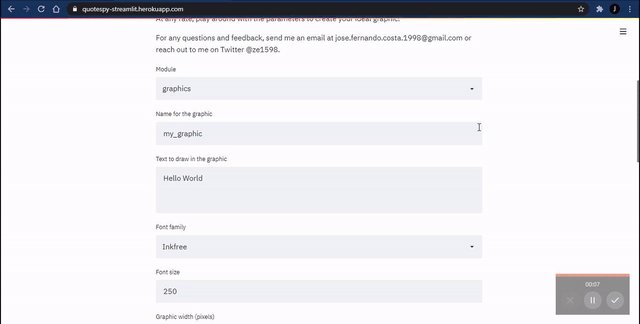
How I Used Streamlit and Heroku to Create a Live Demo for My Python Library, by José Fernando Costa, The Startup

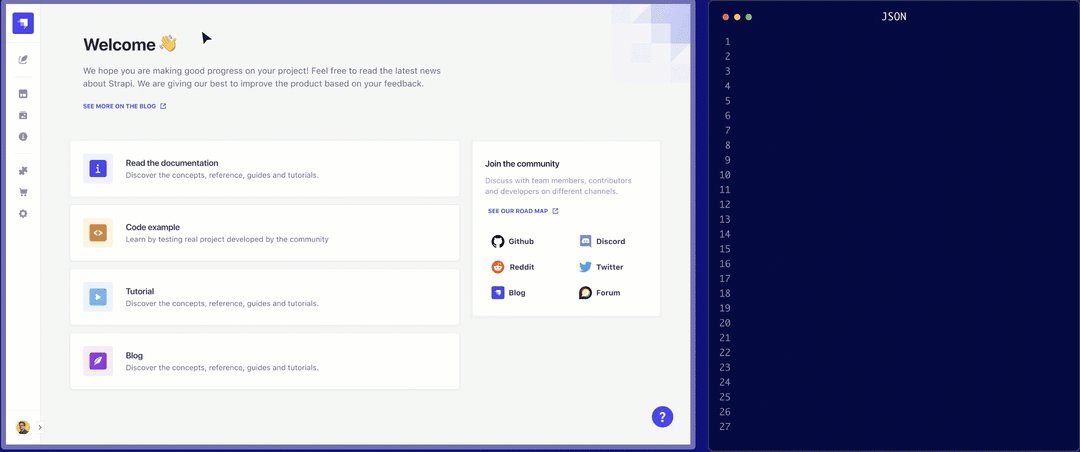
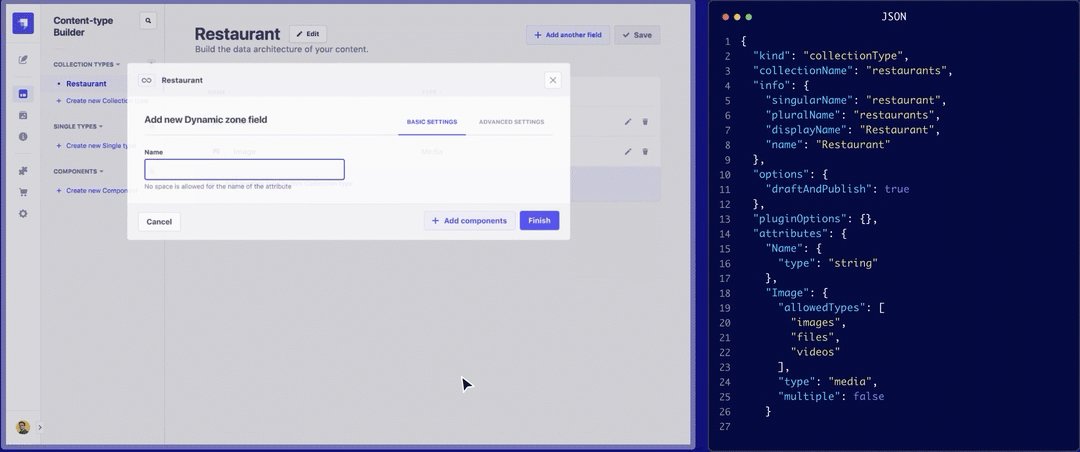
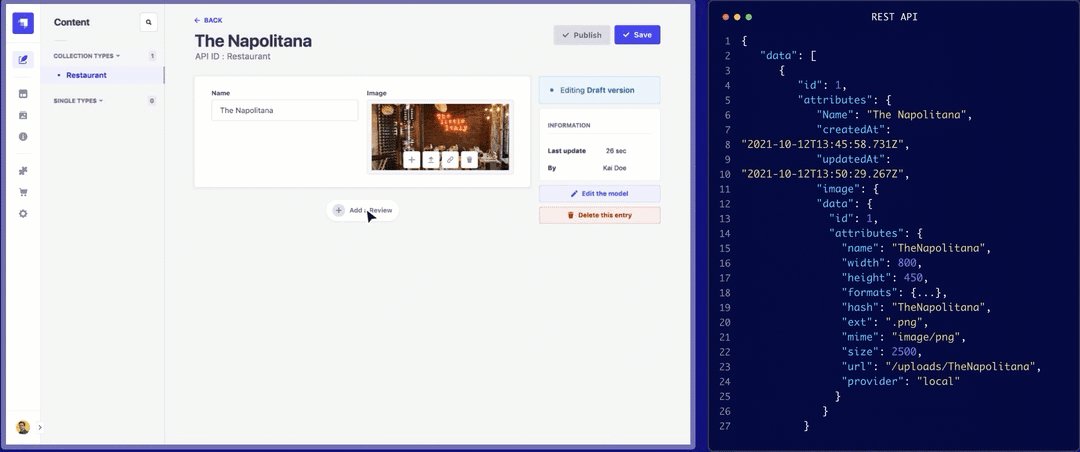
GitHub - strapi/strapi: 🚀 Strapi is the leading open-source headless CMS. It's 100% JavaScript/TypeScript, fully customizable and developer-first.
gifs · GitHub Topics · GitHub

Fully visual editor mode (WYSIWYG / WYSWYG) - Feature requests - Obsidian Forum

GitHub - andreasbm/web-skills: A visual overview of useful skills to learn as a web developer
How to create an effective GitHub profile README?
de
por adulto (o preço varia de acordo com o tamanho do grupo)