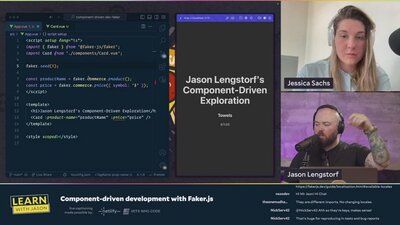
Component-driven development with Faker.js
Por um escritor misterioso
Descrição
Using realistic data for dev helps create more resilient code in less time. Jessica Sachs will teach us how to use component-driven dev + Faker.JS to build better code faster.

Create a document form progress component

Jack Pritchard - Swansea - WhatJackHasMade

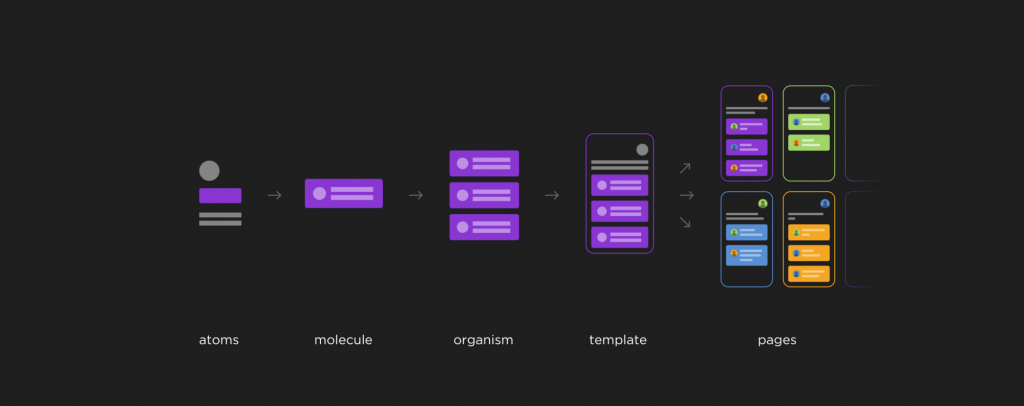
What is component-driven development and why to use it

Comparing the best Node.js unit testing frameworks - LogRocket Blog

Focus on Fluency™

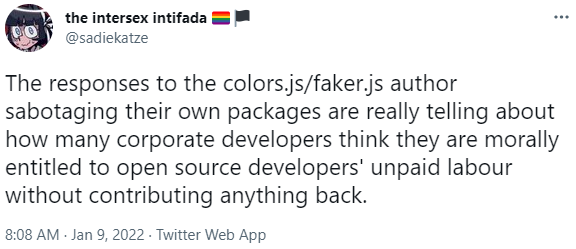
npm Libraries 'colors' and 'faker' Sabotaged in Protest by their

Mocks without roadblocks: the magic of mswjs+faker.js

How to Use Svelte Stores to Share Data Between Components

How to Send Event-Based Notifications with Next.js + Segment +

Jess Sachs (@jess@webtoo.ls) - webtoo.ls

Faker.js' which caused damage all over the world by the author's

javascript - Faker.js Confusion - Stack Overflow
faker-js/faker - npm

The Transition From Higher-Order Component Pattern to React Hooks

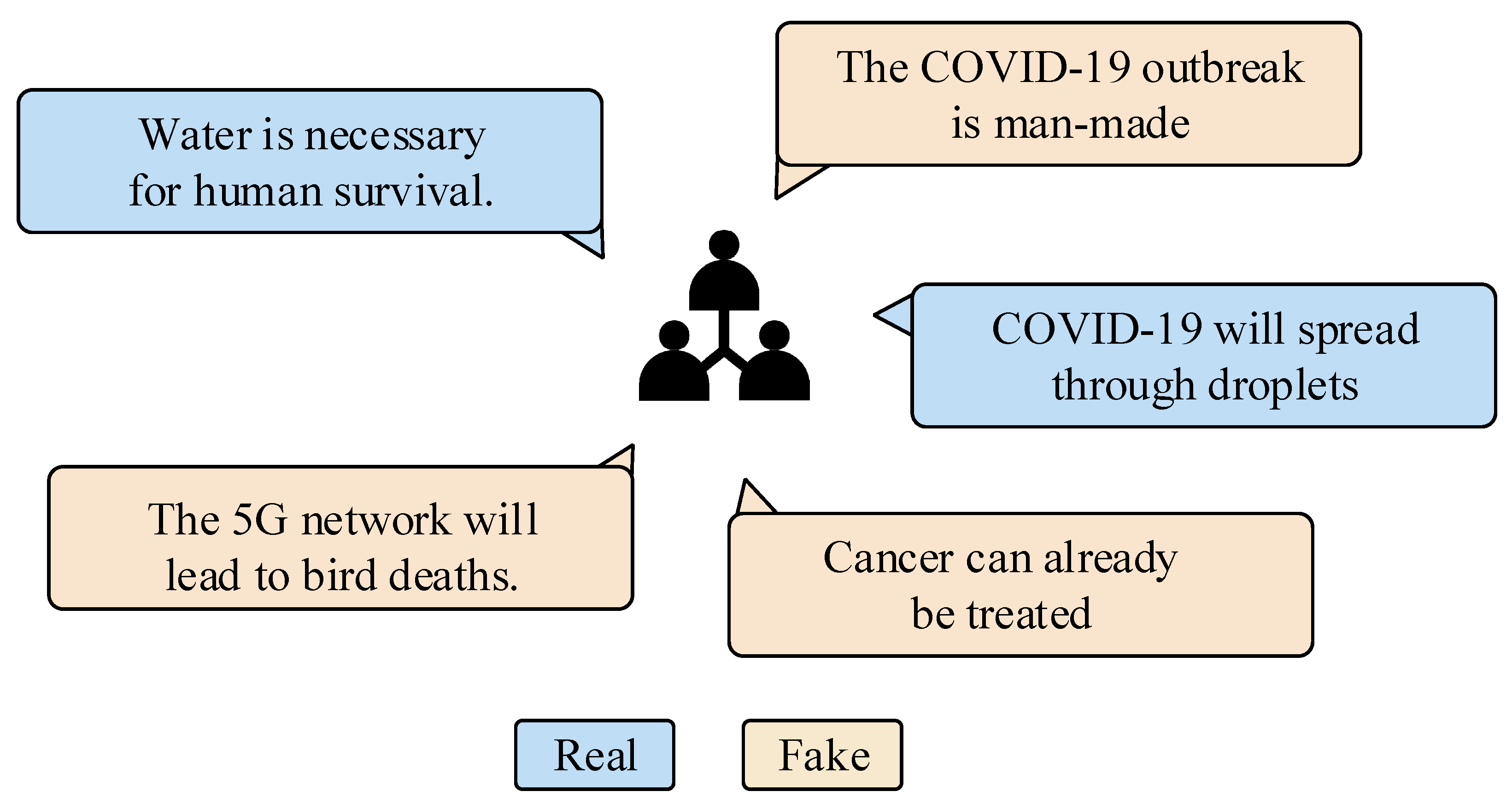
Systems, Free Full-Text
de
por adulto (o preço varia de acordo com o tamanho do grupo)