OS: High Contrast versus Inverted Colors — Adrian Roselli
Por um escritor misterioso
Descrição
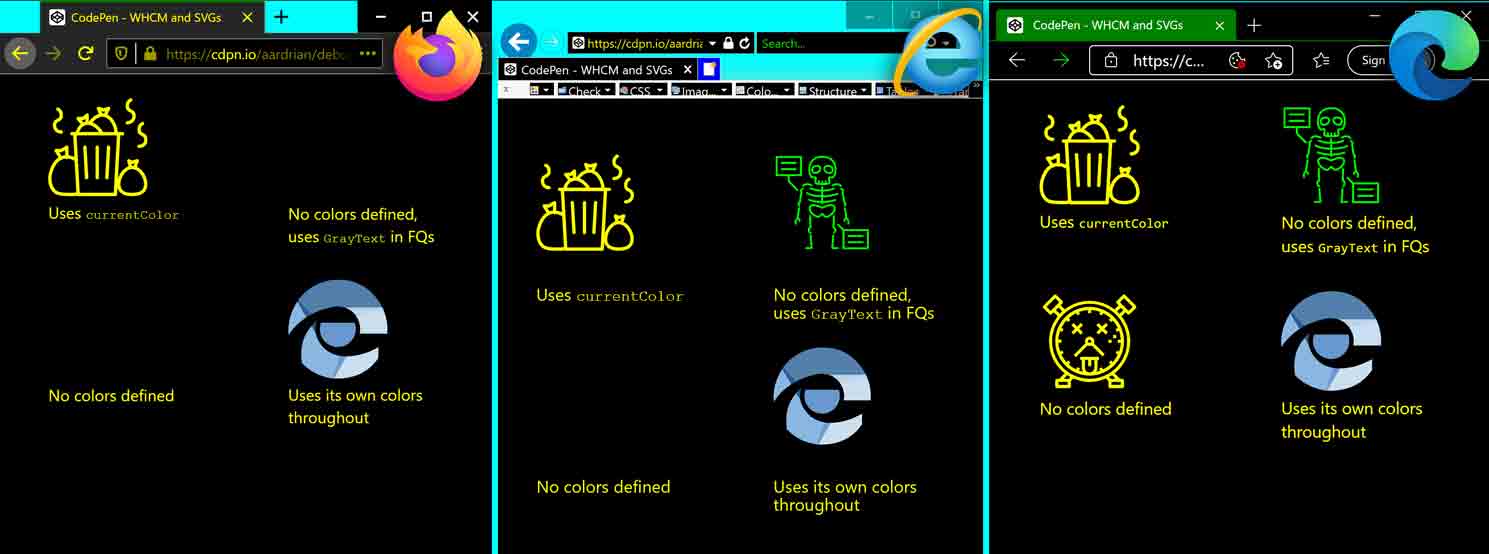
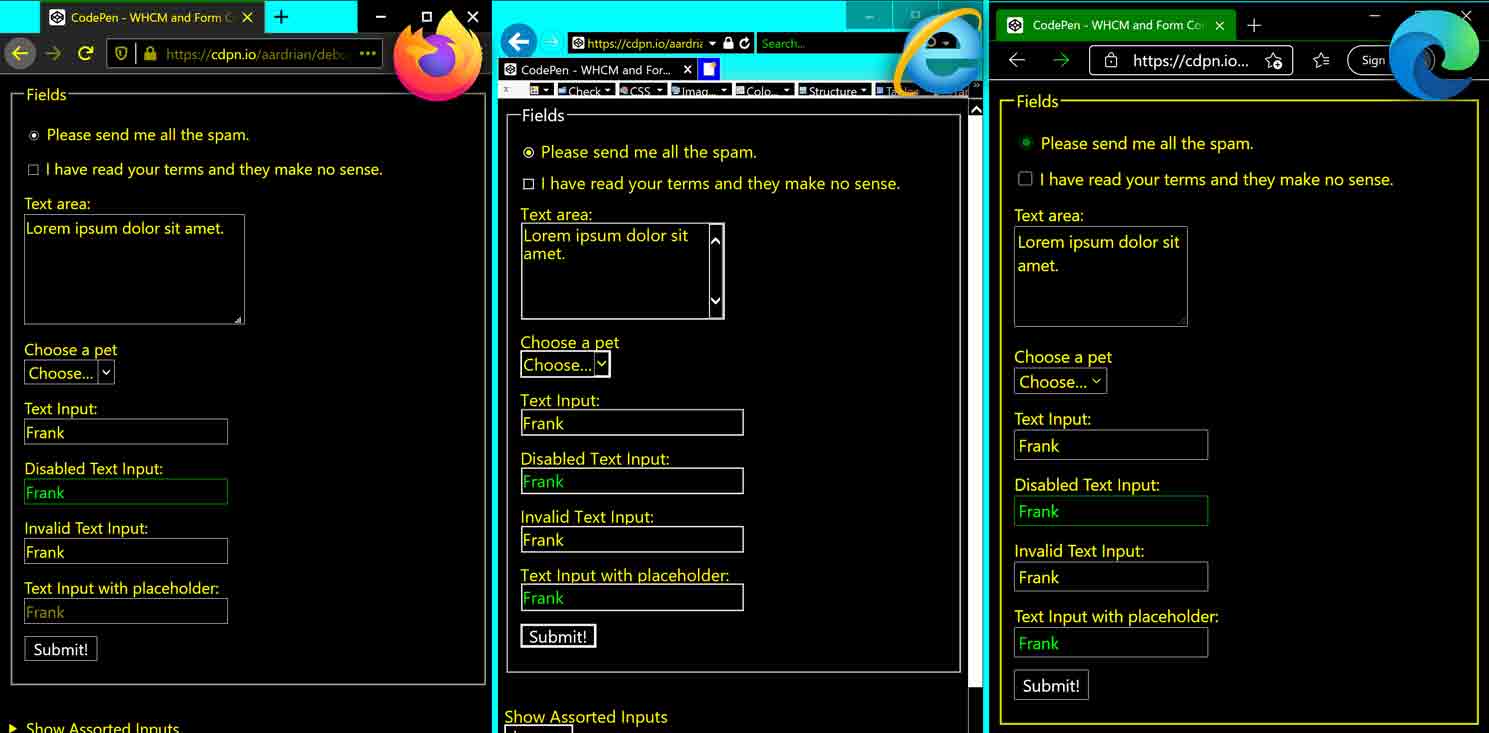
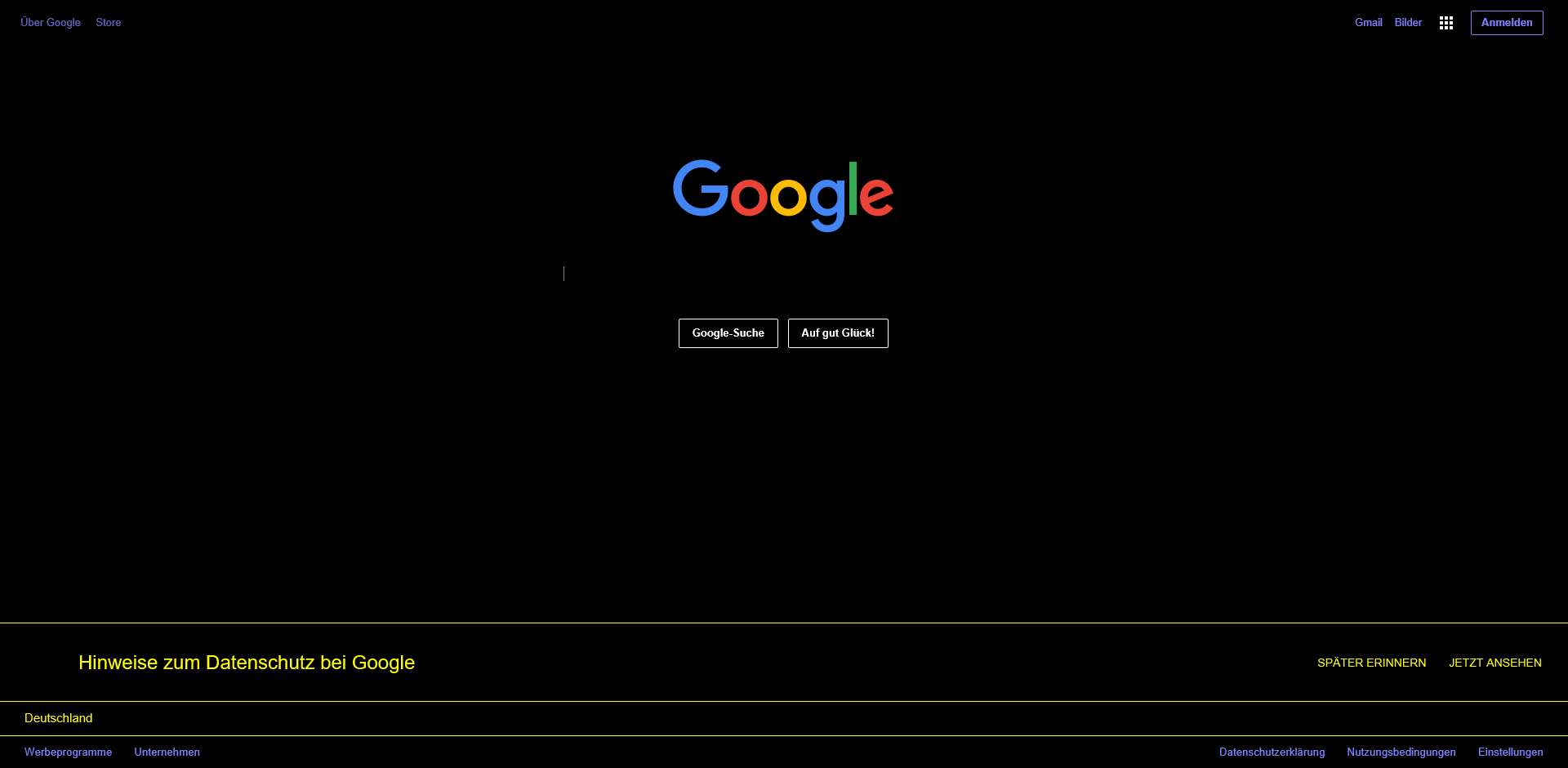
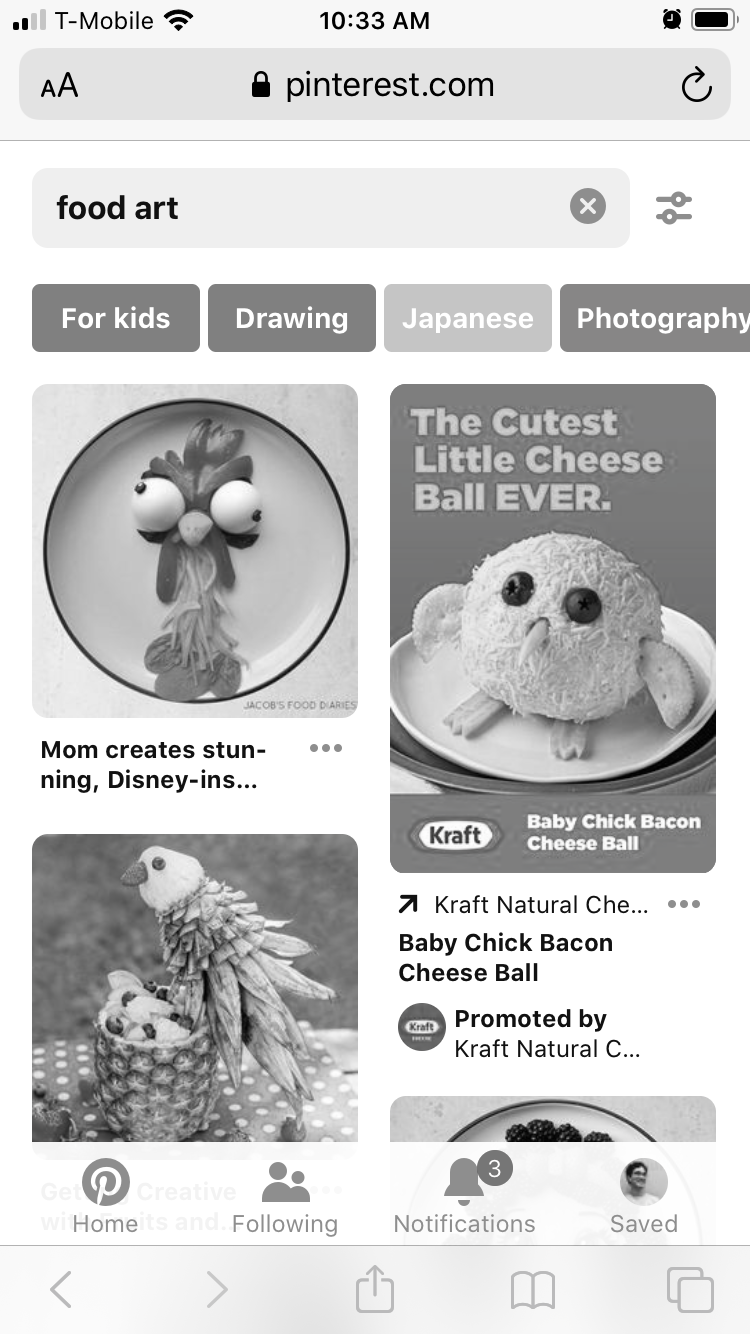
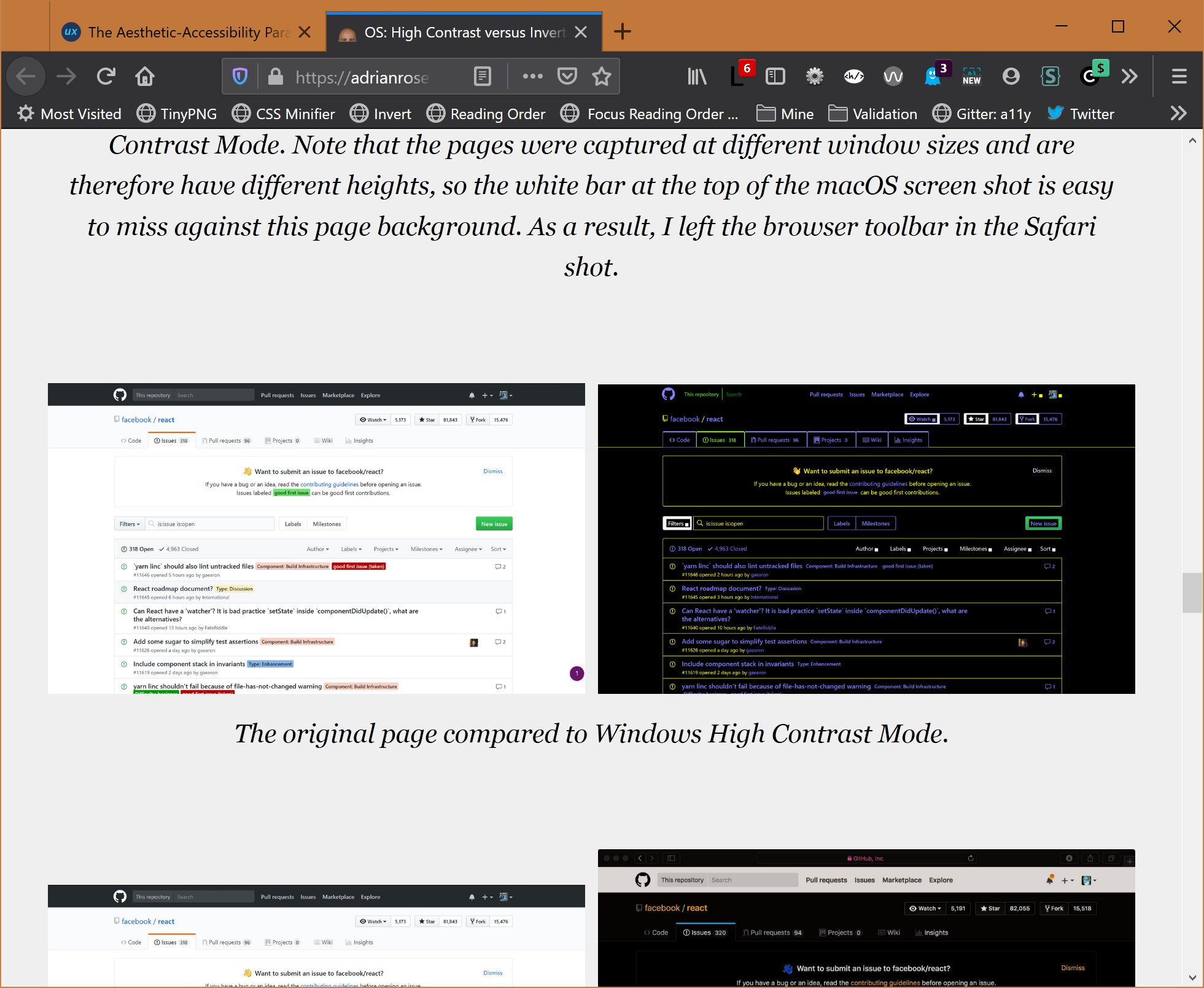
Low resolution screen shots combined to show the same page as seen using Windows High Contrast Mode and macOS Invert Colors settings. There are different ways to make a web page more easy to read, but there are two options that come directly from the operating system that many developers…
Quick Tips for High Contrast Mode

How APCA Changes Accessible Contrast—With Andrew Somers

Writing even more CSS with Accessibility in Mind, Part 2

OS: High Contrast versus Inverted Colors — Adrian Roselli

WHCM and System Colors — Adrian Roselli

Use of color – Make WordPress Accessible

WHCM and System Colors — Adrian Roselli

Accessibility Issues concerning Windows High Contrast Mode

Working with High Contrast Mode

Quick(er) Note on ARIA and Windows High Contrast Mode

Assistive technology: Operating System and Browser Accessibility

Adrian Roselli (no blue check) 🗯 on X: Hey, @uxmovement, can you

WHCM and System Colors — Adrian Roselli

Adrian Roselli (no blue check) 🗯 on X: Edge 99 / macOS `forced
de
por adulto (o preço varia de acordo com o tamanho do grupo)