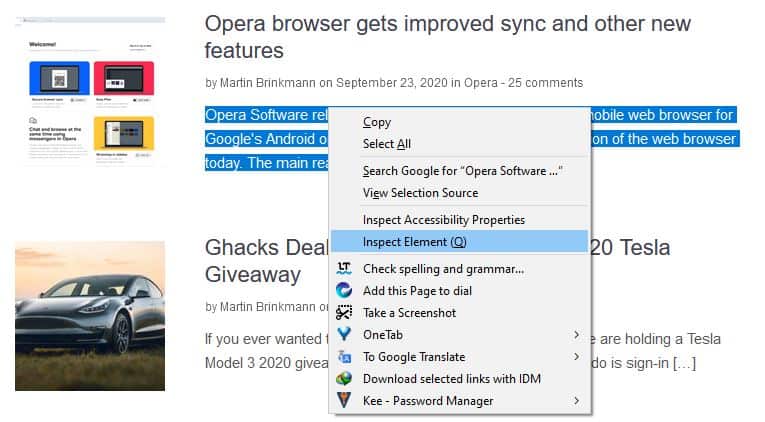
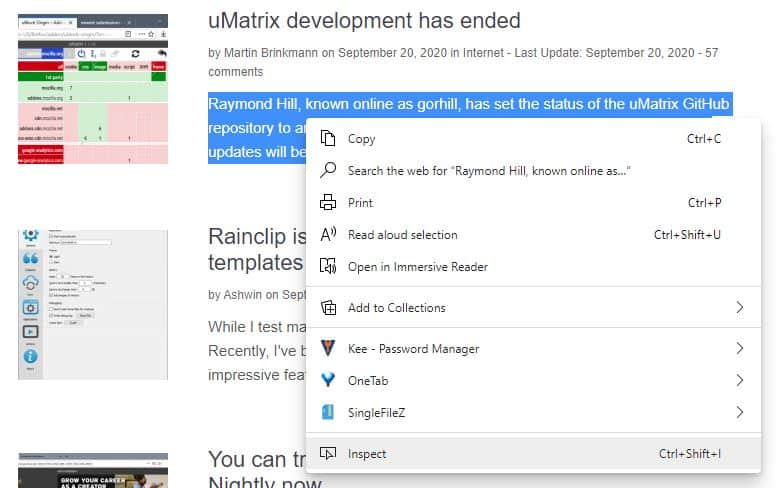
Identify fonts in Chrome, Edge and Firefox using Developer Tools
Por um escritor misterioso
Descrição
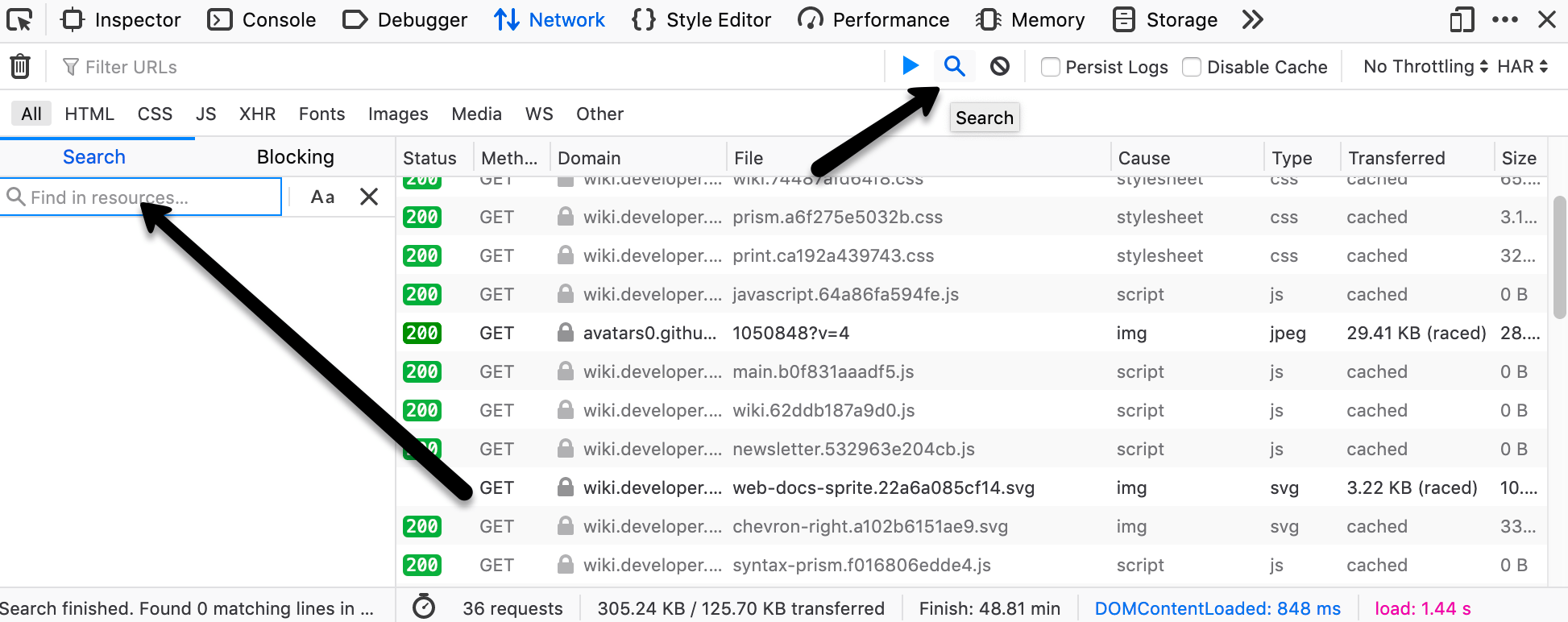
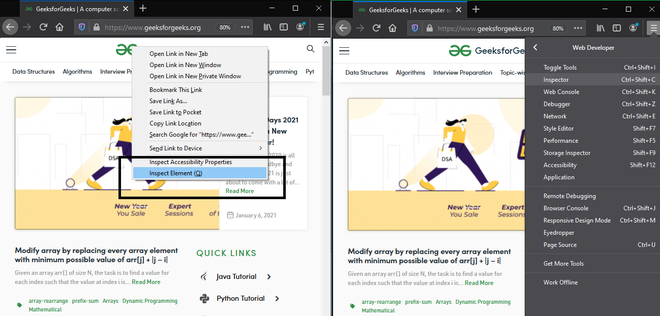
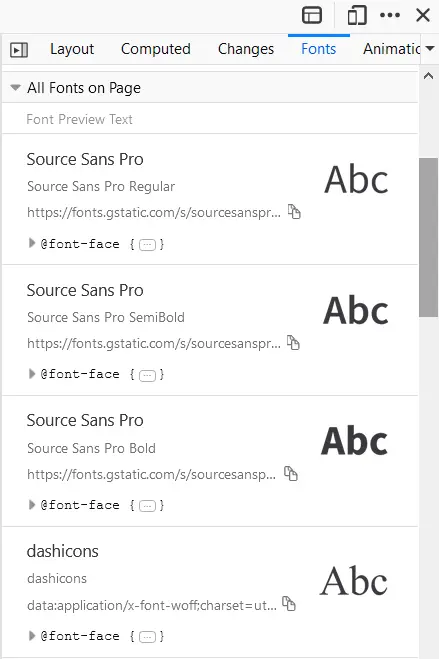
We show to you how you can identify what font a web page on Chrome, Edge and Firefox is using through Inspect Element in Developer Tools.

How to Edit the Text on Any Website: All Browsers

How to identify fonts on any webpage without using an extension in

How to identify fonts on any webpage without using an extension in

How To] Use The Browser Developer Tools (F12 DevTools) - Katalon

Choosing the Best Browser in 2023: Chrome, Edge or Firefox?

How To Inspect Element In Chrome using DevTools for Automation?

Network request list — Firefox Source Docs documentation

Browser Developer Tools - GeeksforGeeks

Identify fonts in Chrome, Edge and Firefox using Developer Tools

How to Edit the Text on Any Website: All Browsers

14 Best Chrome Developer Tools 2021
de
por adulto (o preço varia de acordo com o tamanho do grupo)