GitHub - itsRajat/Snake-Game: A snake game developed using Vanilla JavaScript & Canvas API. Includes a score counter, interactive sounds, gamified UI with sprites & a sad GIF and music when you lose.
Por um escritor misterioso
Descrição
A snake game developed using Vanilla JavaScript & Canvas API. Includes a score counter, interactive sounds, gamified UI with sprites & a sad GIF and music when you lose. - GitHub - itsRajat/Snake-Game: A snake game developed using Vanilla JavaScript & Canvas API. Includes a score counter, interactive sounds, gamified UI with sprites & a sad GIF and music when you lose.
itsRajat (Rajat Kaushik) · GitHub

GitHub - JoakimTeixeira/snake-game: Classic snake game made on canvas.
snake-game · GitHub Topics · GitHub
GitHub - gichimux/Snake-Game-with-vanilla-JS: a snake game made with HTML5, CSS3 and vanilla JS

Creating a Javascript Typescript snake game clone
GitHub - Platane/snk: 🟩⬜ Generates a snake game from a github user contributions graph and output a screen capture as animated svg or gif
snake-game · GitHub Topics · GitHub
GitHub - AlexFlorides/Snake_Game: A simple Snake Game created in Java

Solitaire - iOS Game SpriteKit Swift 5 Ios Games
GitHub - lorecioni/snake: A pure HTML5 version of Snake game
snake-game · GitHub Topics · GitHub

How to Create a Snake Game In JavaScript (Free Code)

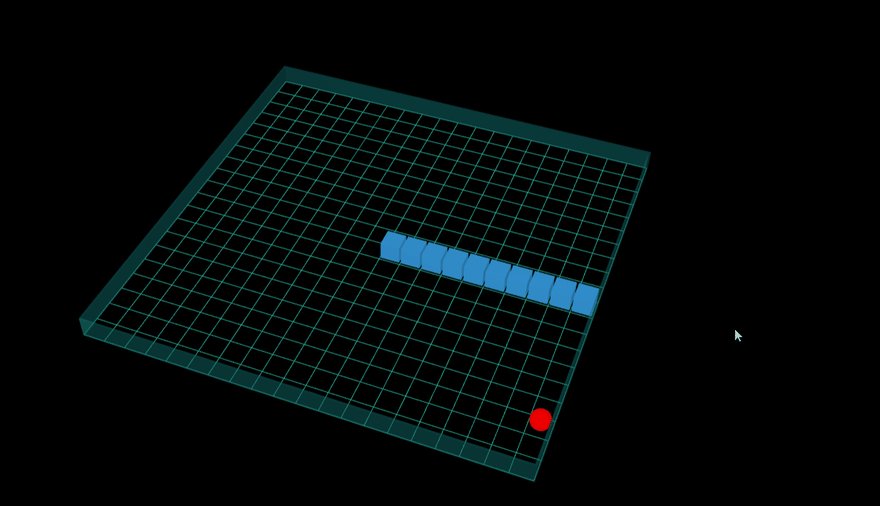
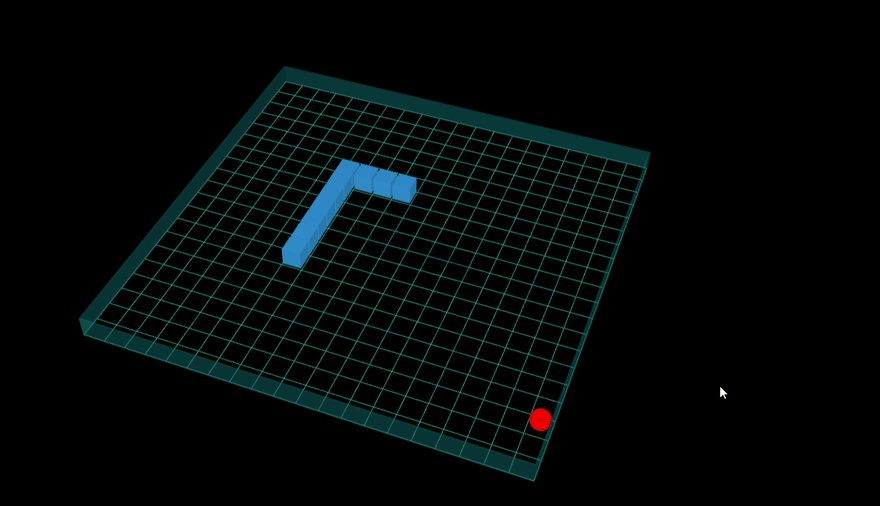
How to create a 3D snake game with Javascript (attached source code and game link) - DEV Community
de
por adulto (o preço varia de acordo com o tamanho do grupo)