Refactoring React Code: Why and How to Refactor Your React Code
Por um escritor misterioso
Descrição
Refactoring might be difficult to understand for business people managing the project. So here is a brief overview of why it is necessary and how it is conducted.

New Quest: Refactor React Class Components With ”Hooks of Change”

React Jobs on LinkedIn: Best Practices of React Container/Presenter Pattern: Only Pros Know

Code Refactoring Best Practices

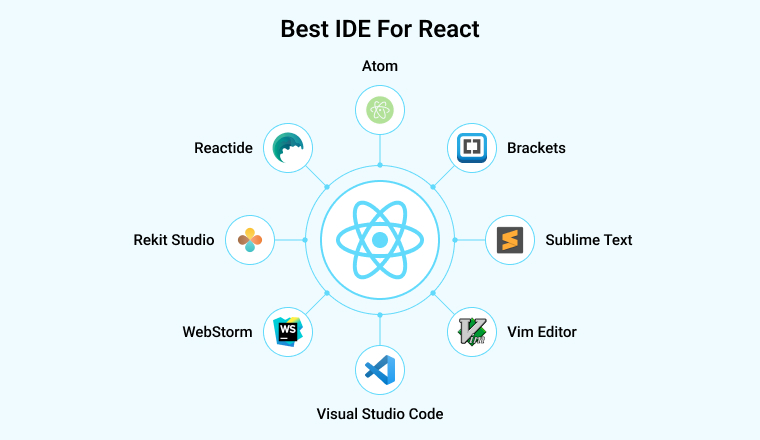
8 Best IDE for React js - eTatvaSoft

How to Refactor your React Native App

5 Expert Steps for Refactoring Legacy Code

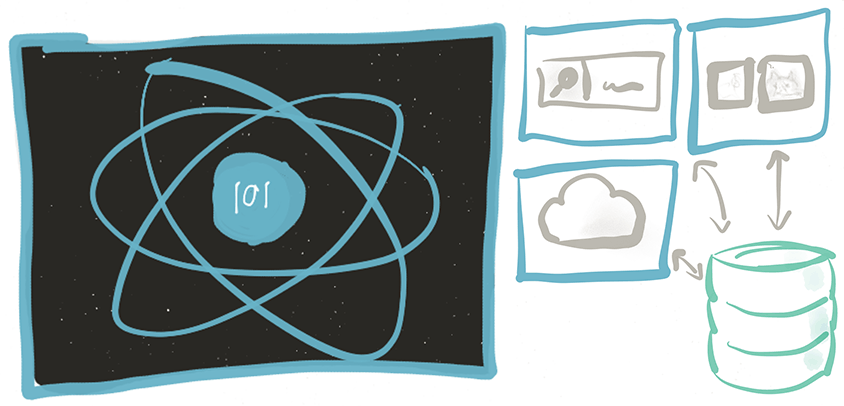
React 101, Part 2: Refactoring with Redux

Code rewriting or refactoring? How to work with legacy code?

Why You Should Refactor Your Code

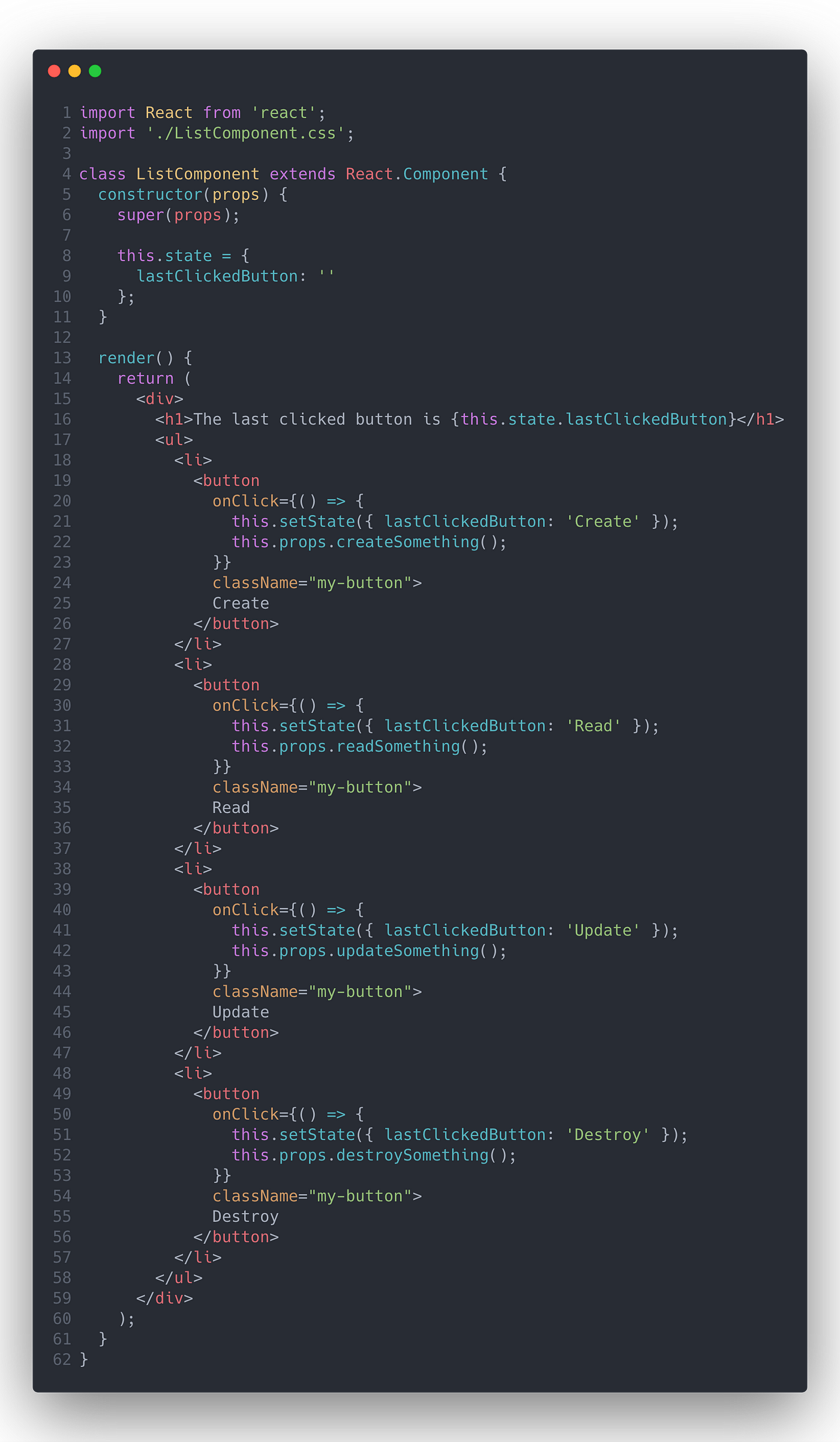
Refactoring a Complex React Component — 5 Best Practices to Write Efficient and Readable Components, by Marco Antonio Ghiani
de
por adulto (o preço varia de acordo com o tamanho do grupo)