reactjs - How can I implement draft-js generated html code to my
Por um escritor misterioso
Descrição
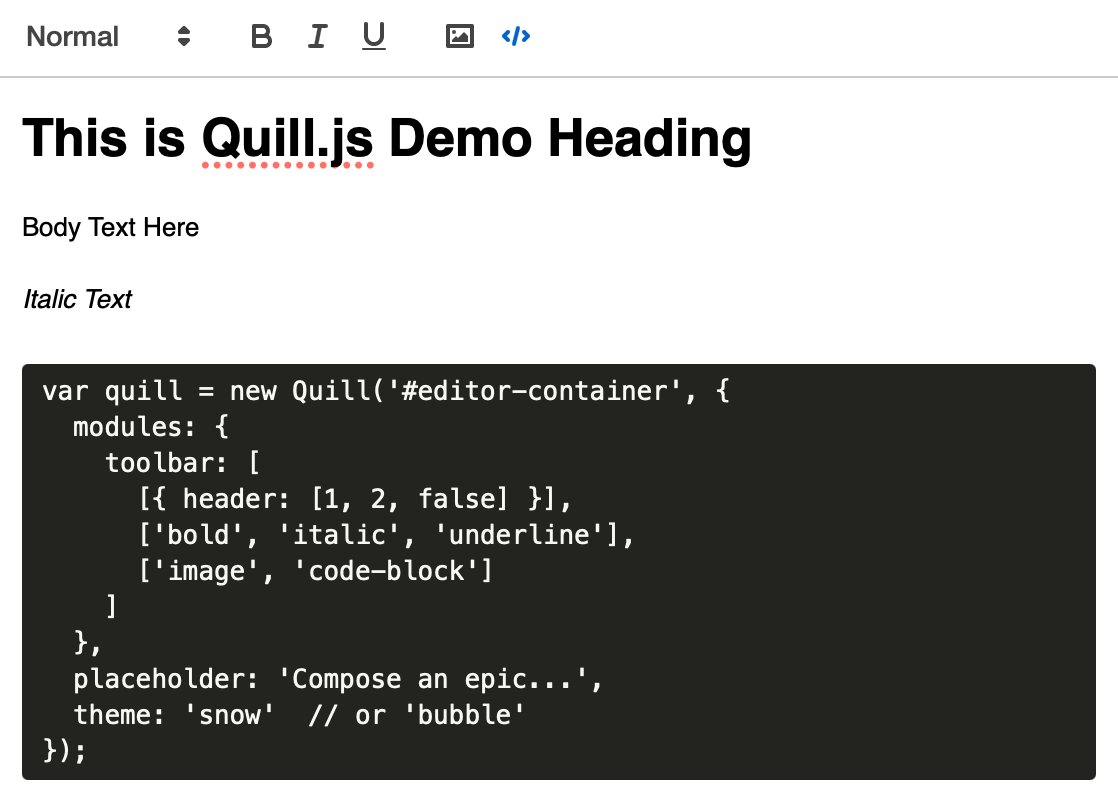
I have a web app build using nextJs, in a page I am trying to set html code generated from darftJs using below given code.
<div className="mt-8 leading-7" dangerouslySetInnerHTML={{ __

Top 5 Rich Text Editors for React in 2021, by Yasas Sri Wickramasinghe

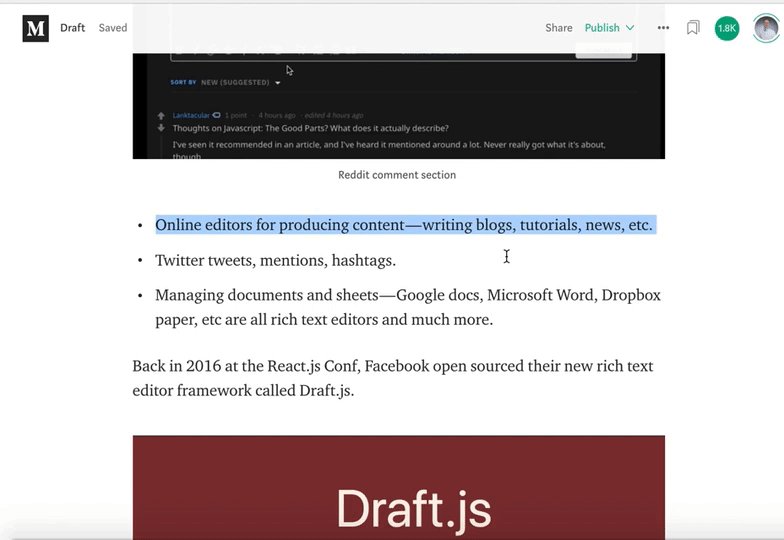
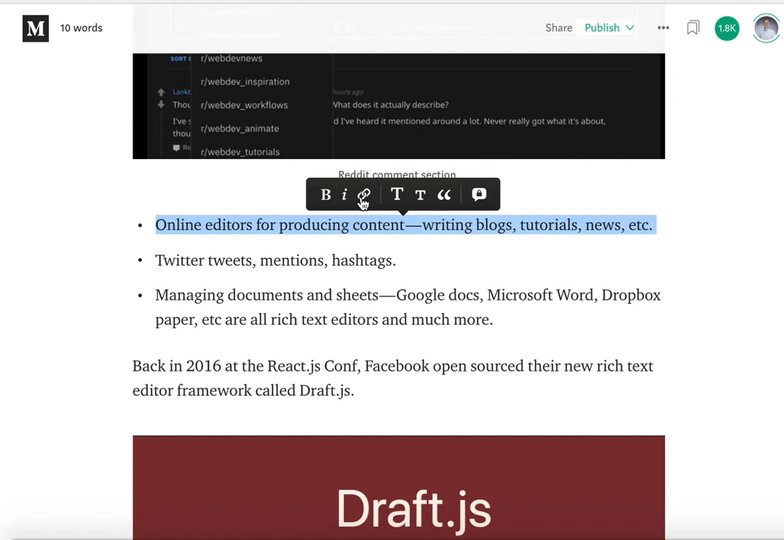
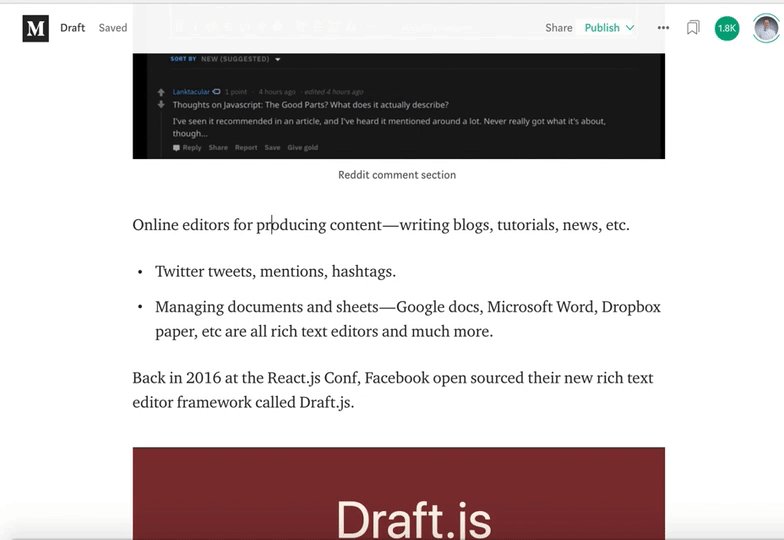
WYSIWYG editing in React with Draft.js

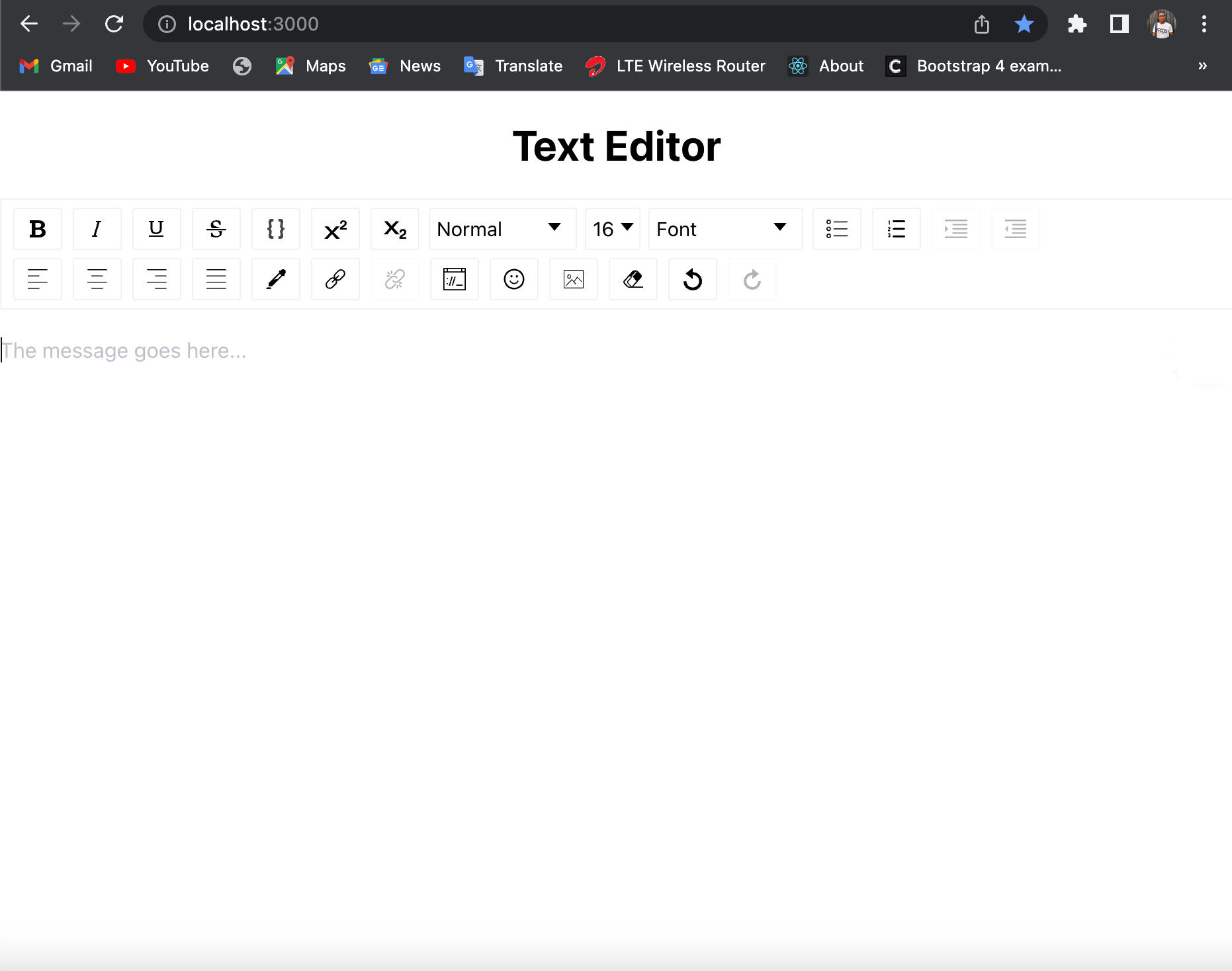
How to add text editor in React JS?

React Rich Text Editor, Advanced WYSIWYG Features

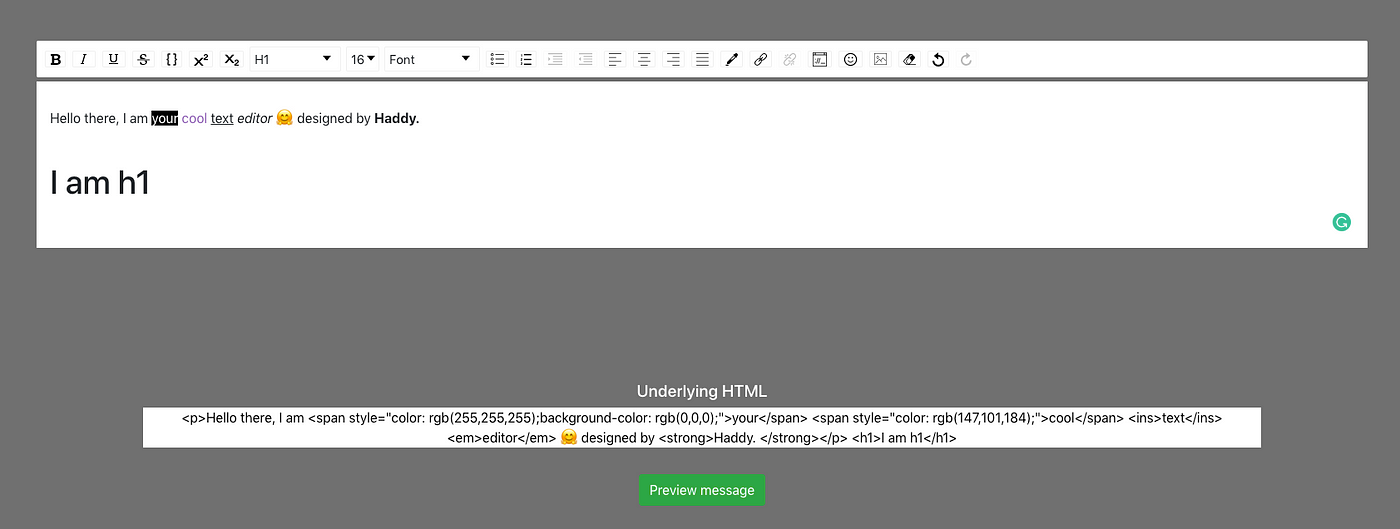
How to add a reusable rich text editor in your React app using Draftjs and react-draft-Wysiwyg., by kyampeire Hadijah

Build a collaborative text editor with Gatsby and Draft.js

Installing Draft JS Dependencies for Rich Text Editing in React

Let's Build a Fast, Slick and Customizable Rich Text Editor With Slate.js and React, by Trevor-Indrek Lasn

reactjs - How to get the html content from react-draft-wysiwyg from the child component to the parent? - Stack Overflow
Loading HTML content into editor · Issue #41 · jpuri/react-draft-wysiwyg · GitHub
de
por adulto (o preço varia de acordo com o tamanho do grupo)