Whatsapp profile page animation in flutter, SliverAppbar, SliverPersistentHeader, CustomScrollView, NestedScrollView
Por um escritor misterioso
Descrição
Making Whatsapp profile page with Flutter using SliverAppbar, SliverPersistentHeader, CustomScrollView, NestedScrollView, Tween

Whatsapp profile page animation in flutter, SliverAppbar, SliverPersistentHeader, CustomScrollView, NestedScrollView

flutter - When scrolling first page in NestedScrollView the second page will be scrolled underneath SliverPersistentHeader as well - Stack Overflow

Whatsapp Appbar, SliverAppbar, SliverPersistentHeader, CustomScrollView, NestedScrollView

dart - Custom Sliver App Bar in flutter with an Image and 2 Text widgets going into app bar on scrolling - Stack Overflow

SliverOverlapAbsorber being able to accept multiple slivers · Issue #52616 · flutter/flutter · GitHub

dart - Design this animation using SliverAppBar flutter - Stack Overflow

NestedScrollView/SliverAppBar - unwanted bottom margin · Issue #27636 · flutter/flutter · GitHub

CustomScrollView + SliverAppBar + WebView · Issue #31243 · flutter/flutter · GitHub

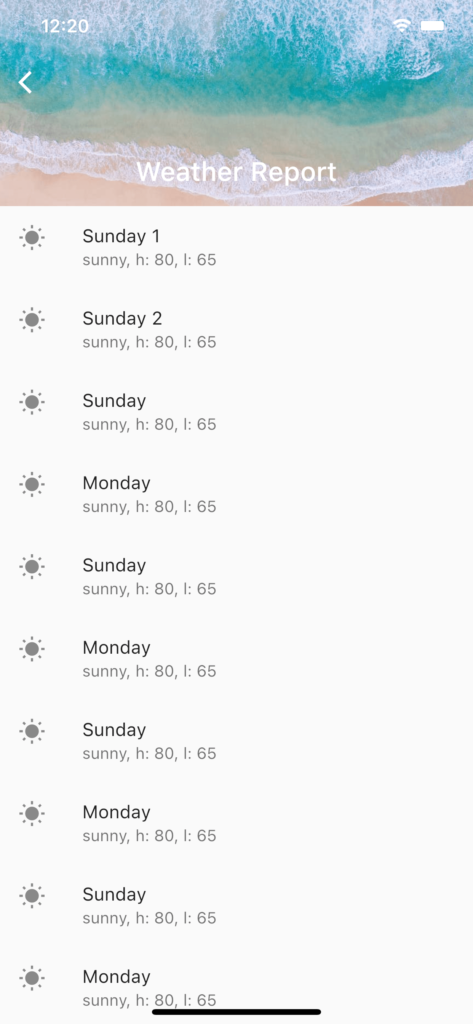
Flutter - Custom Scroll View / Sliver App Bar

Flutter - Custom Scroll View / Sliver App Bar

Flutter - Custom Scroll View / Sliver App Bar

dart - Using a SliverFillRemaining with a CustomScrollView and SliverList - Stack Overflow

A SliverAppBar Example for Flutter - Using CustomScrollView and NestedScrollView - Chui Ong
de
por adulto (o preço varia de acordo com o tamanho do grupo)