🧑💻 Interactive app to explain legend and annotations positioning - Dash Python - Plotly Community Forum
Por um escritor misterioso
Descrição
Hi Everyone, Since we get questions about legend/annotation positioning, my colleague @celia created an app to show the community how annotations and legend position options work. Just run the code located below on your computer and see how the app’s code snippet changes, based on the positions you want. <details><summary>Show Code! (Click to expand)</summary>import dash from dash import Dash, dcc, html, Input, Output, State, MATCH, ALL import dash_bootstrap_components as dbc import dash_mantine_components as dmc impor</details>

Avoid legend automatically repositioning - 📊 Plotly Python
Top-level dashboard should show app name as well as path in the

Plotly dash app graph legend - Dash Python - Plotly Community Forum

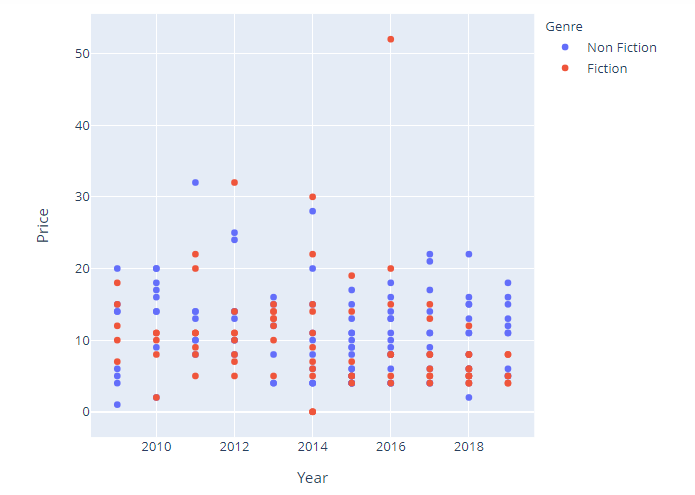
How to change the position of legend using Plotly Python

javascript - How to position legend on top instead of bottom in

python - How to position legends inside a plot in Plotly - Stack

_dash-layout and _dash-update component waiting - Dash Python

python - Change legend position using holoviews / hvplot - Stack

Show and Tell - Community Thread 🎉 - Dash Python - Plotly

Plotly-Dash Interactive Mapping. Following on from an article
de
por adulto (o preço varia de acordo com o tamanho do grupo)