css - How to invert colors in background image of a HTML element? - Stack Overflow
Por um escritor misterioso
Descrição
I have the following div:
<div style="border-radius:50%; height:233px; width:423px; background-color:black; background-image:url(image2.gif);background-repeat:repeat; border:solid 1px; filter

browser - How to invert web pages colour scheme in Firefox? - Super User

CSS background-blend-mode Property - GeeksforGeeks

Grainy Gradients CSS-Tricks - CSS-Tricks

Revealing Images With CSS Mask Animations — Smashing Magazine

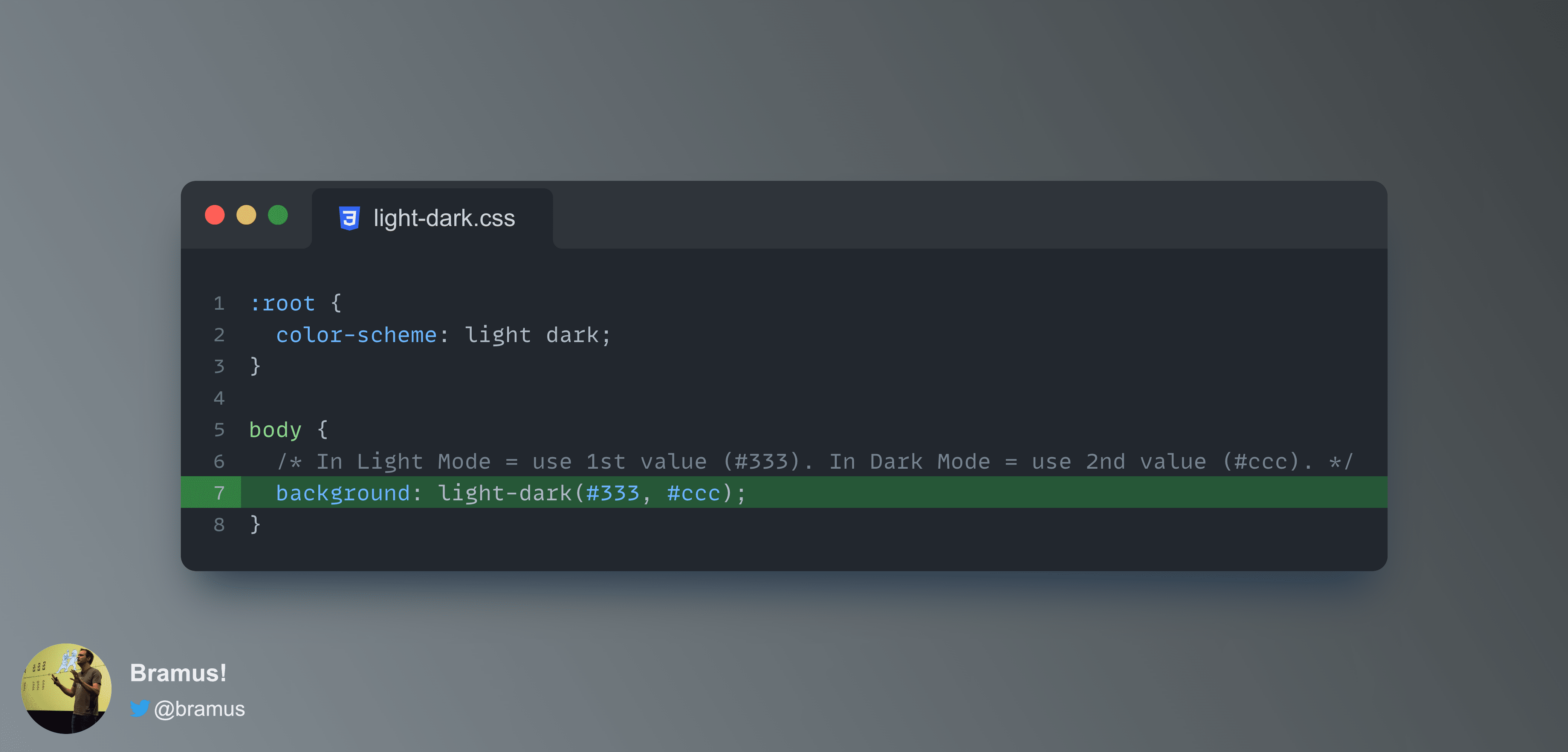
dark mode –

filter - CSS: Cascading Style Sheets

What does Stack Overflow want to be when it grows up?

How we created dark mode on

Stack Sweatshirts & Hoodies for Sale

HTML : How to invert colors in background image of a HTML element?

Changing color of image : r/twinegames

frontend development - Does a hover state background need to pass color contrast for accessibility? - User Experience Stack Exchange

CSS Bookmarklets for Testing and Fixing — Adrian Roselli
de
por adulto (o preço varia de acordo com o tamanho do grupo)