Layout versus resolução de tela (2) – Artigos de design
Por um escritor misterioso
Descrição
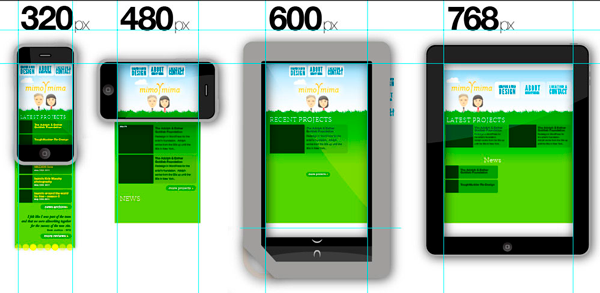
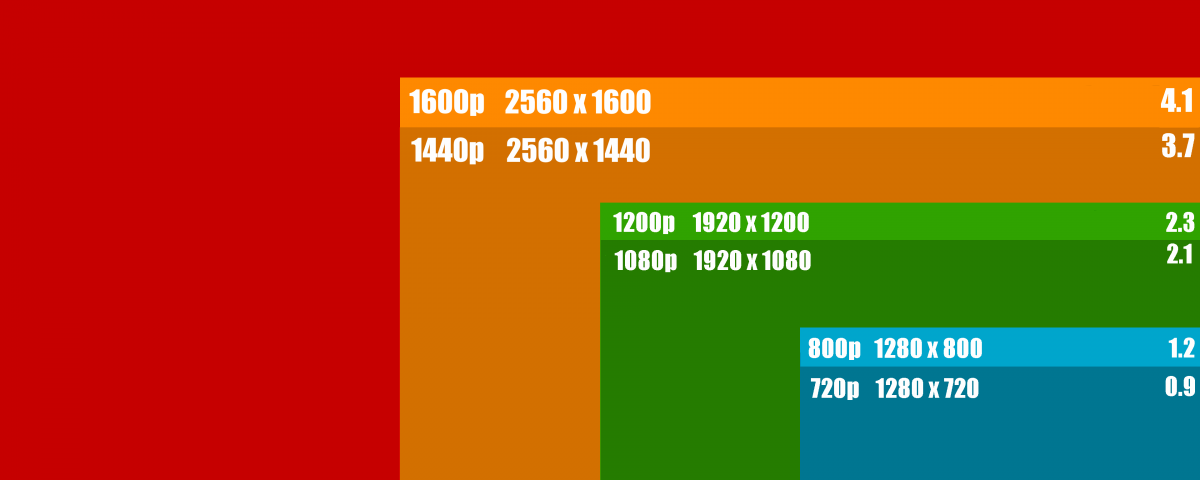
Retomando o tema e a pergunta freqüente em curso de webdesign: meu site deve ser feito em que tamanho (melhor dizendo, dimensão = largura e altura)? Primeiro, vamos definir as resoluções de tela mais utilizadas: 800x600, 1024x768 e 1280x1024 pixels E a Área útil de cada resolução, sem barra de rolagem: 760 x 410, 1000x600 e…

Layout versus resolução de tela (2) – Artigos de design

Novo no RAD Studio 11: IDE de alta DPI e design de formulários!

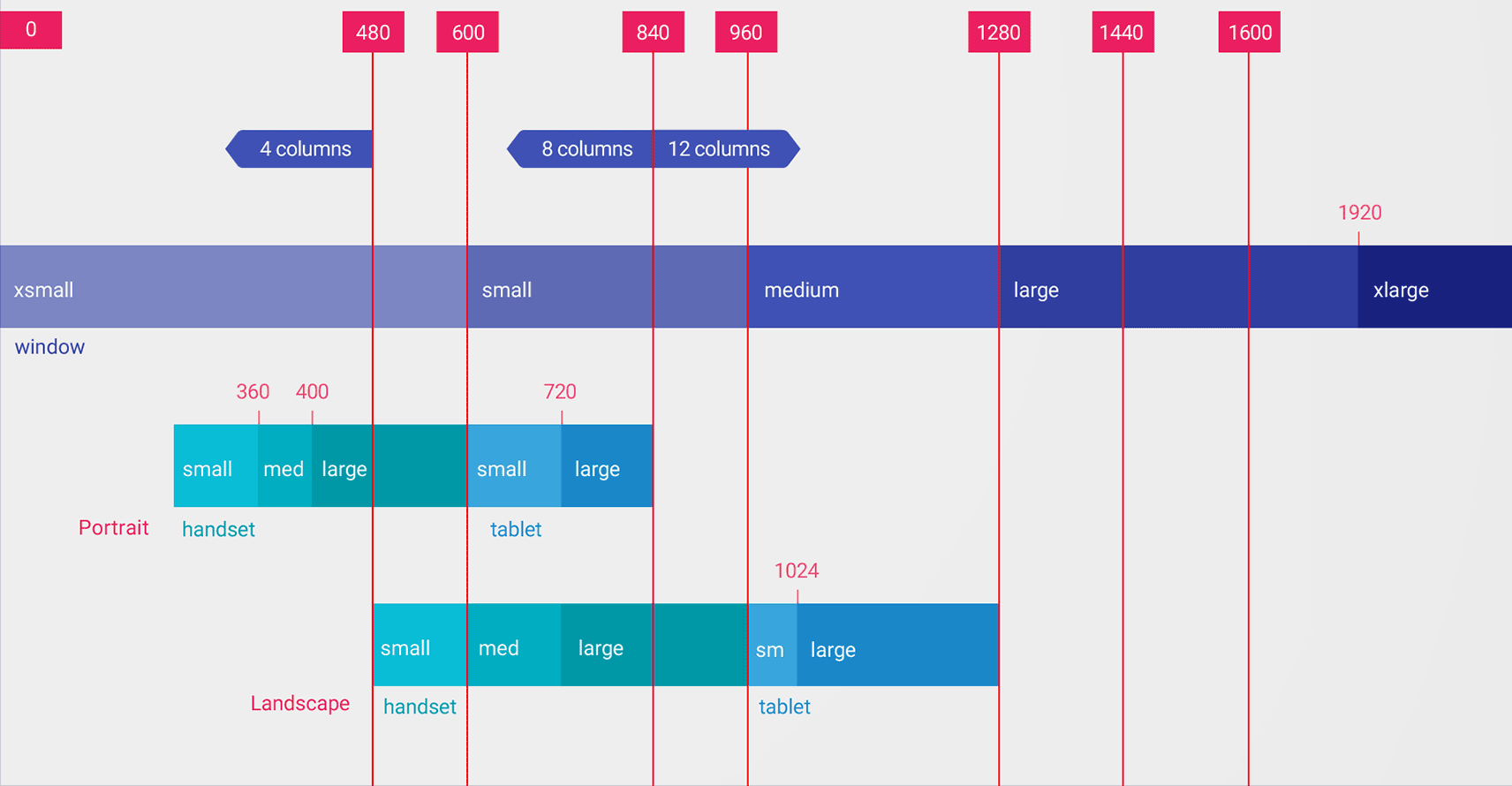
Compatibilidade com tamanhos de tela diferentes, Desenvolvedores Android

c# - Ajustar o layout do Form de acordo com a resolução do monitor - Stack Overflow em Português

Saiba o que é Web Design Responsivo e porque a responsividade é importante para o seu site! - Blog C2TI - Dicas para garantir o Sucesso Online!

Layout versus resolução de tela (2) – Artigos de design

Resolução para site. Qual é a melhor resolução? - Mundo Digital web e design

9 princípios básicos de Design Responsivo em GIF's, by Andrea Pacheco

Layout responsivo – Seu conteúdo ajustado em qualquer tela

Criando Layout Responsivo com Think Mobile
de
por adulto (o preço varia de acordo com o tamanho do grupo)







